Table of Content
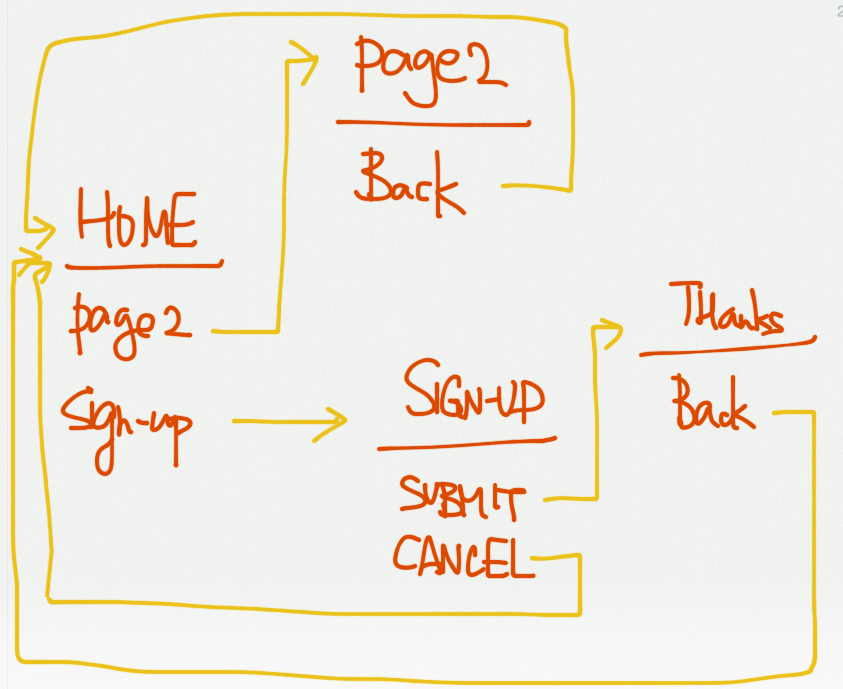
UI action flow
When desigining links in mobile view, we may incorrectly design links deadloop. That means we can’t, or difficult, to link back in some scenarios. We can prevent this happen by managing our links with UI Flow. It’s like chart of state machine. But it’s dedicated designed for intercation map. I first come across this concept from this Ryan Signer’s post on signal v. noise.

What’s next? We’re going to take a look at “UI flow exercise”.
