Table of Content
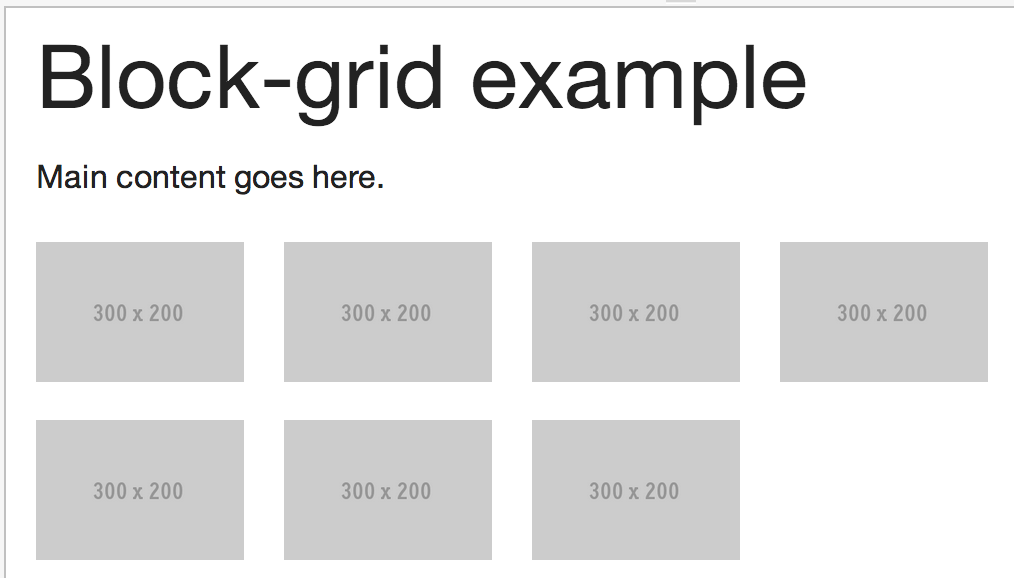
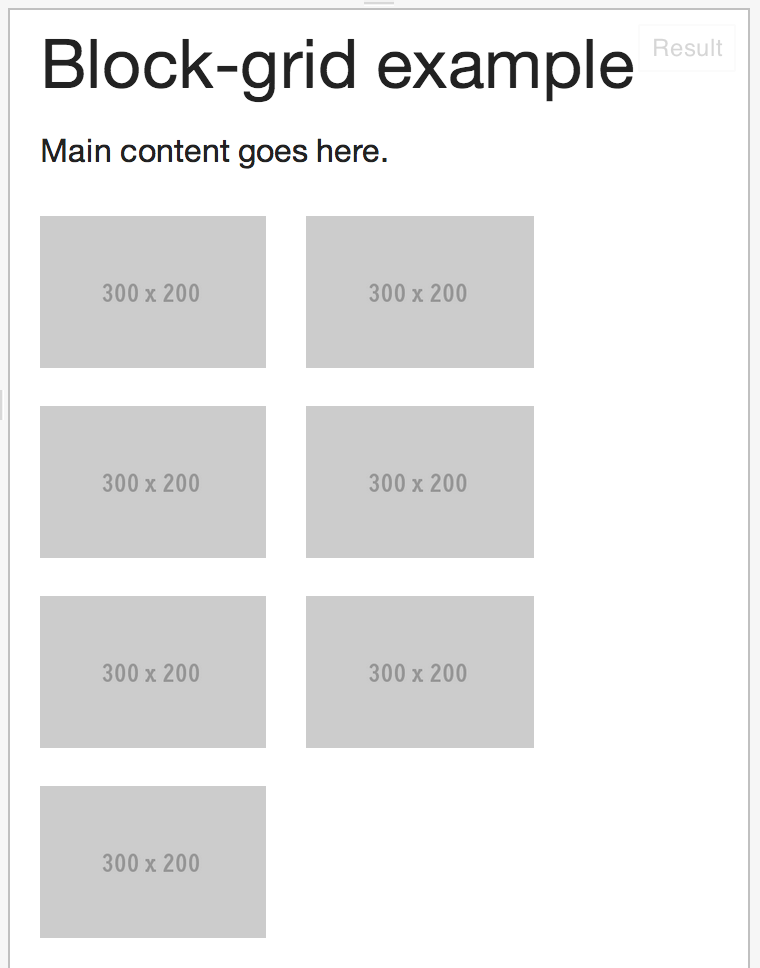
Block grid
Foundation provides small-block-grid-N, medium-block-grid-N and large-block-grid-N. It’s very convinent when we need to spread the content evenly inside a space.


What’s next? We’re going to take a look at “Flex video”.
