Table of Content
Using file button
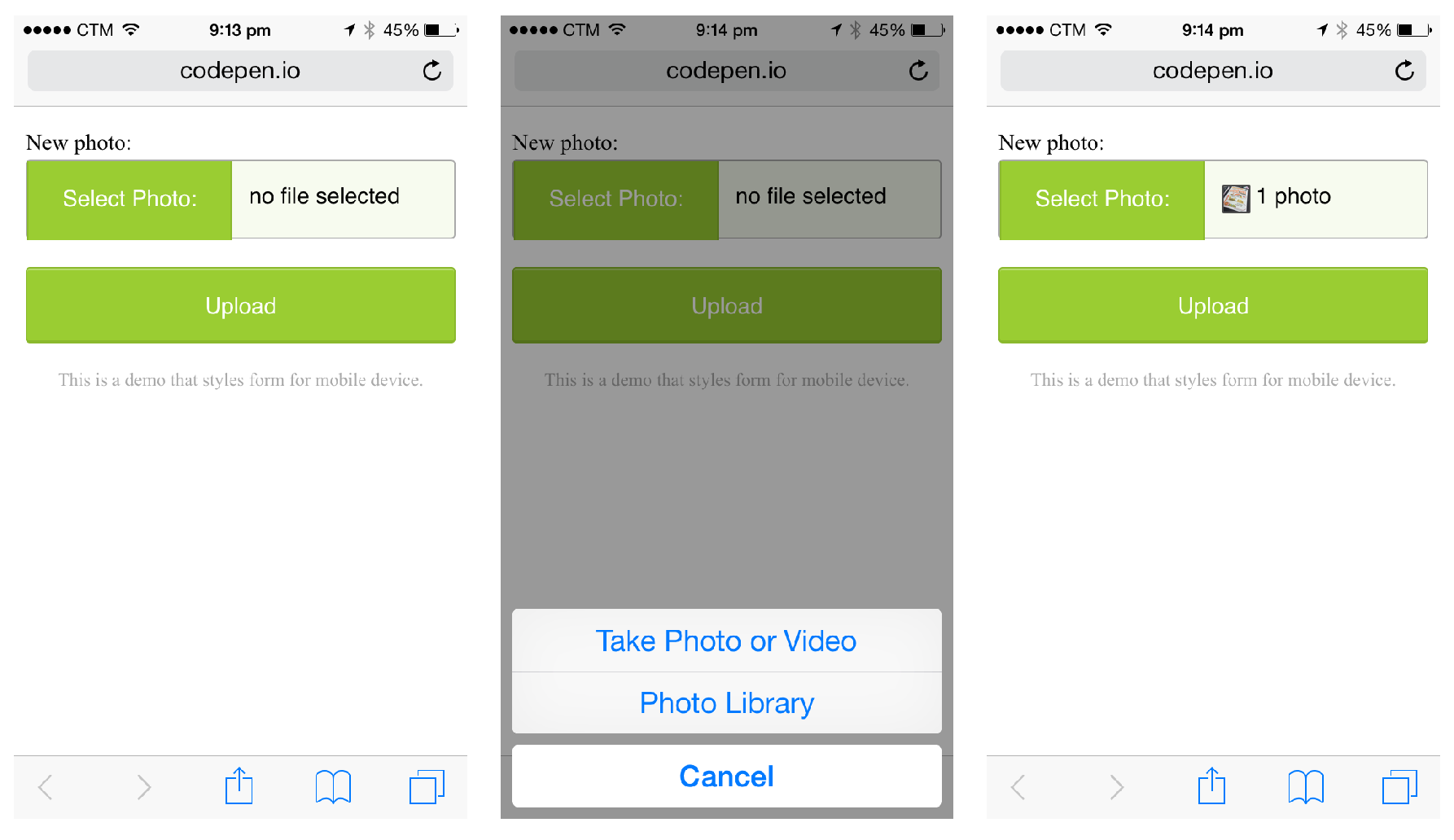
Using the file button.

See the Pen An example of styling file input for mobile device by Thomas Seng Hin Mak (@makzan) on CodePen.
1input[type="file"] { 2 border: 1px solid #aaa; 3 border-radius: 3px; 4 background: lighten(YELLOWGREEN, 46%); 5 padding-left: 70px; 6 7 &::-webkit-file-upload-button { 8 visibility: hidden; 9 } 10 11 &::before { 12 content: "Select Photo:"; 13 margin-left: -70px; 14 padding: 1.5rem; 15 @include greeny-ui; 16 } 17}
Reference: CSS-Tricks
What’s next? We’re going to take a look at “Chapter 9 – Taking the web offline”.
