Table of Content
Testing environment
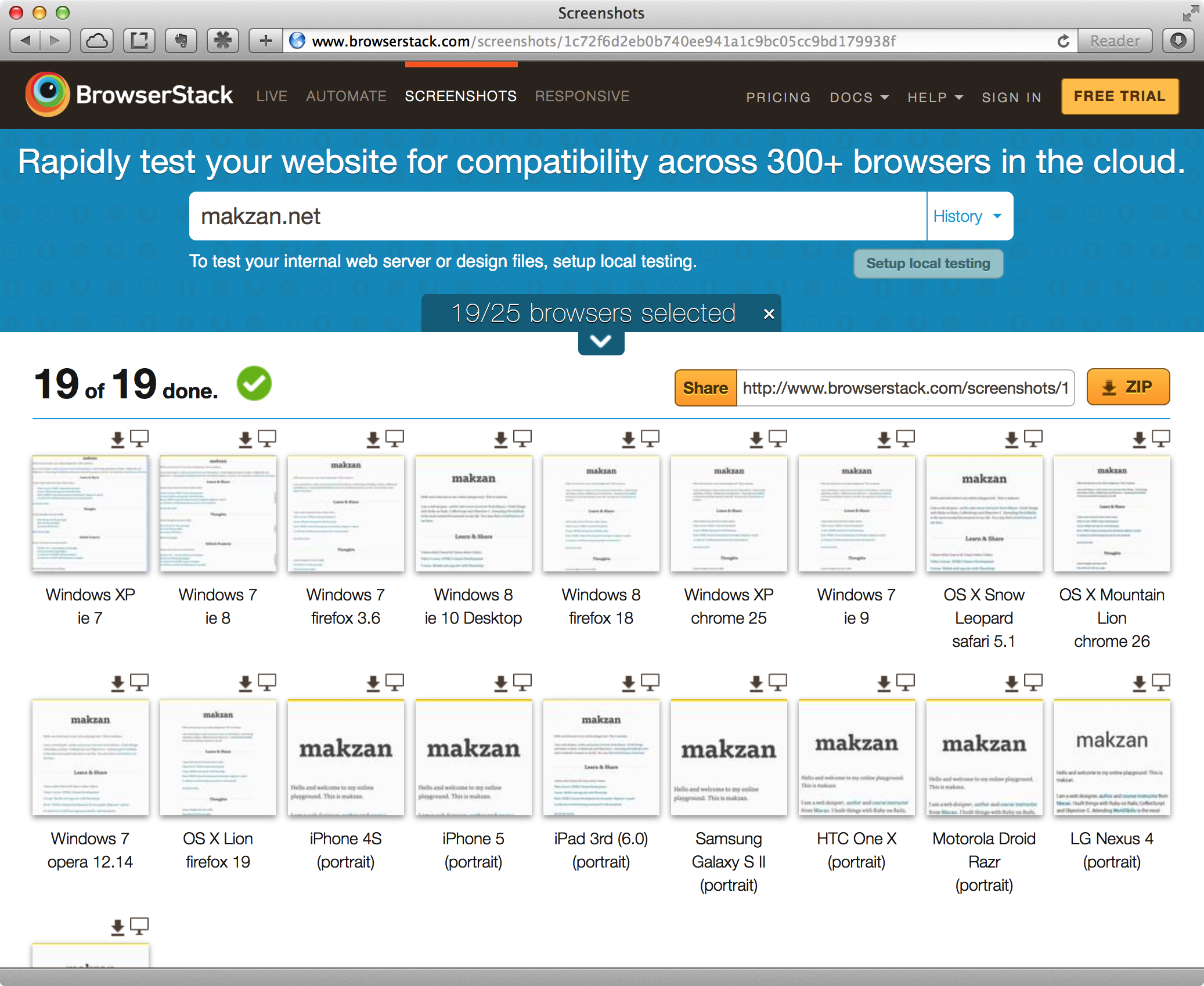
Some services, such as Borwser Stack, provide easy webpage testing across multiple browsers. For example, we can test how our web look on different sizes of devices.

Testing in simulator
We will also need to install emulator for both iOS and android system.
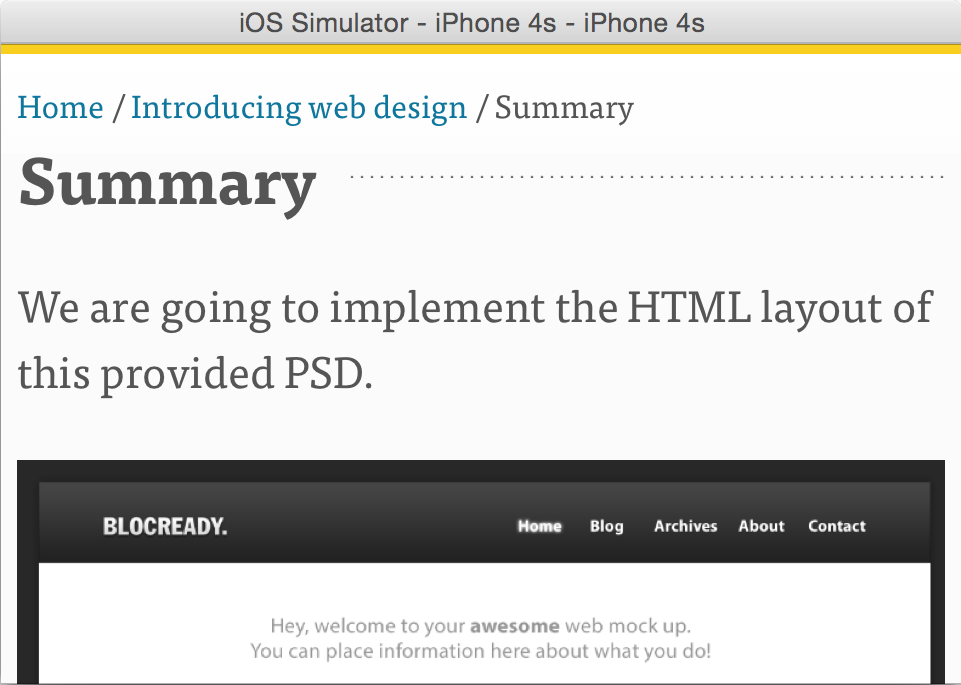
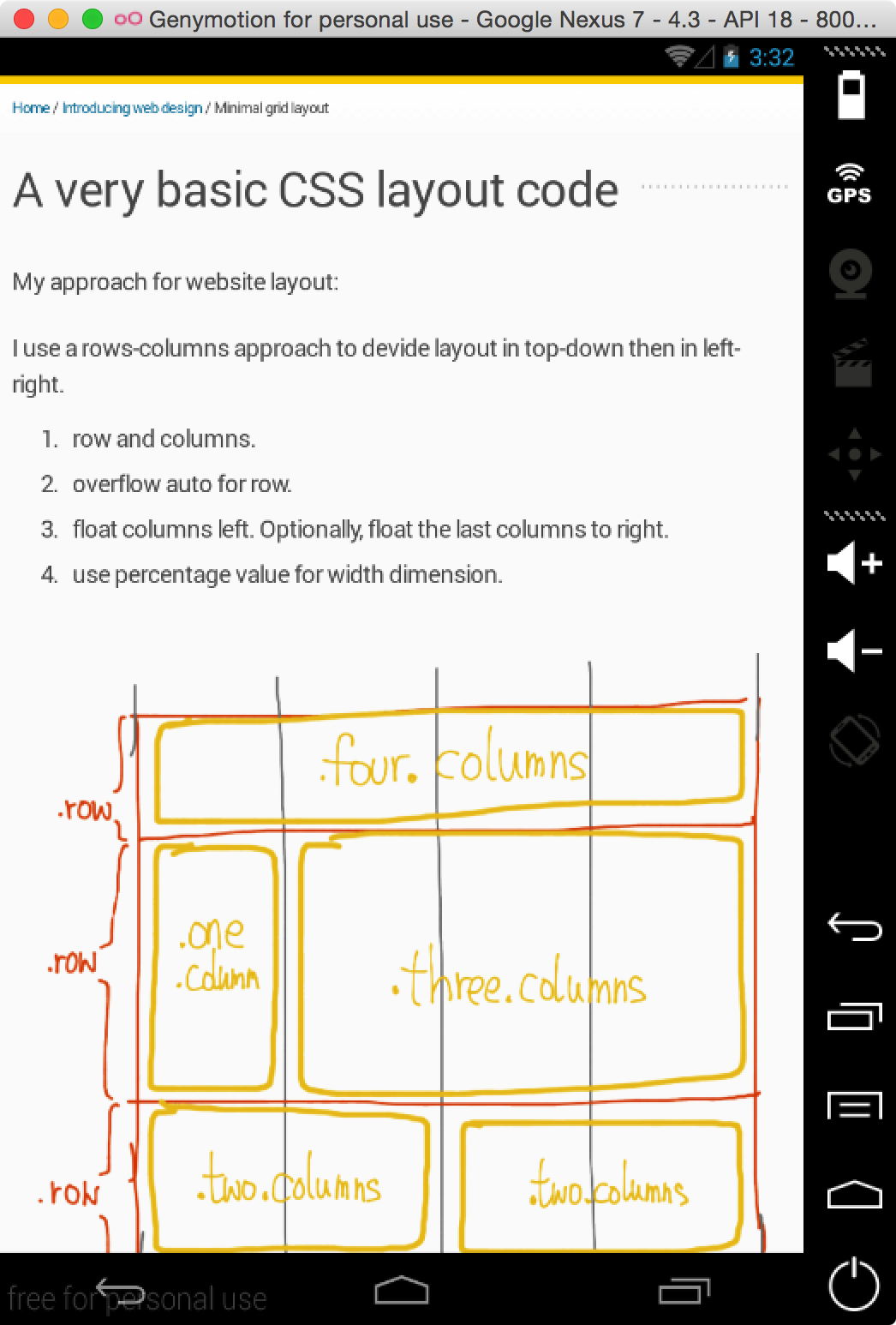
The iOS simulator can be installed via the XCode, the apple development toolkit. The android emulator, on the other hand, can be installed via the android SDK. Alternatively, 3rd party emulator may be used, such as genymotion.


Testing in real devices
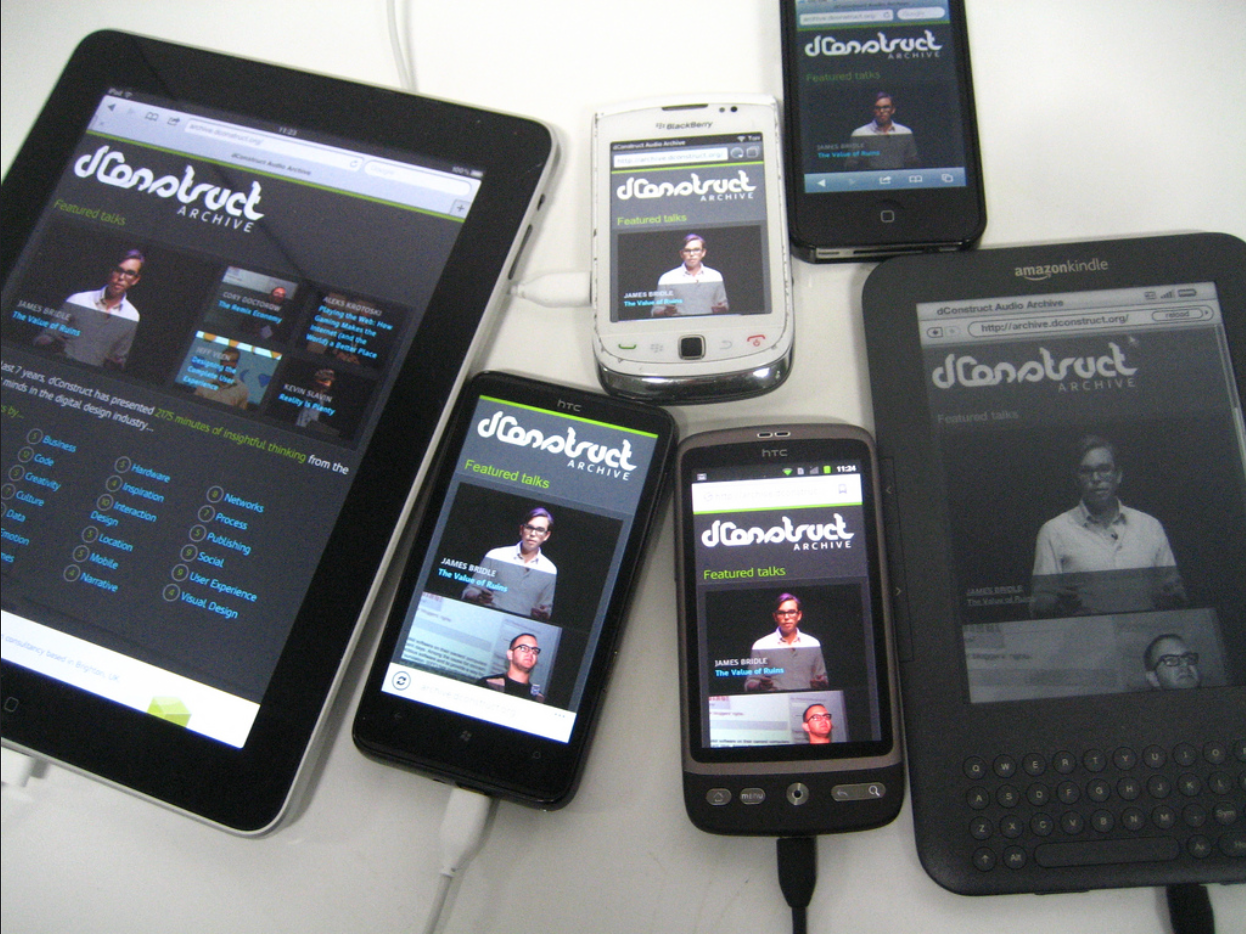
Beside simulating our web in the mobile simulator, we need to have real devices to further test it.
Not only because simulator cannot simulate all the things, but also because holding the web on hand is important. We need the feeling of scrolling the screen, tapping on links and buttons, and inputting the form value with the virtual keyboard.

What’s next? We’re going to take a look at “Where to reference documentation?”.
