Table of Content
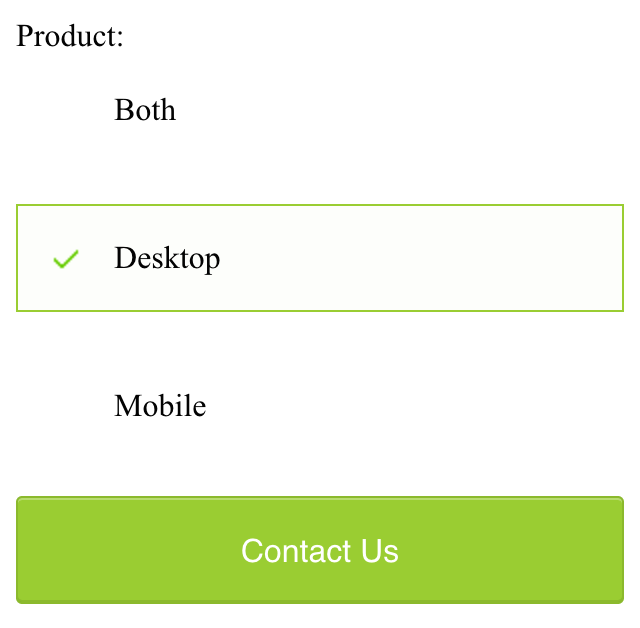
Styling radio button

1input[type='radio'] { 2 display: none; 3 4 &+label{ 5 display: block; 6 font-size: 1rem; 7 padding: 1rem .5rem; 8 padding-left: 3rem; 9 border: 1px solid transparent; 10 } 11 &:checked+label { 12 border-color:YELLOWGREEN; 13 background-color: lighten(YELLOWGREEN, 49%); 14 background-image: url(tick.png) 15 background-position: 16px 50%; 16 background-repeat: no-repeat; 17 } 18}
See the Pen An example of styling raido/check input for mobile device by Thomas Seng Hin Mak (@makzan) on CodePen.
What’s next? We’re going to take a look at “Styling input range”.
