Table of Content
Storing data with localstorage
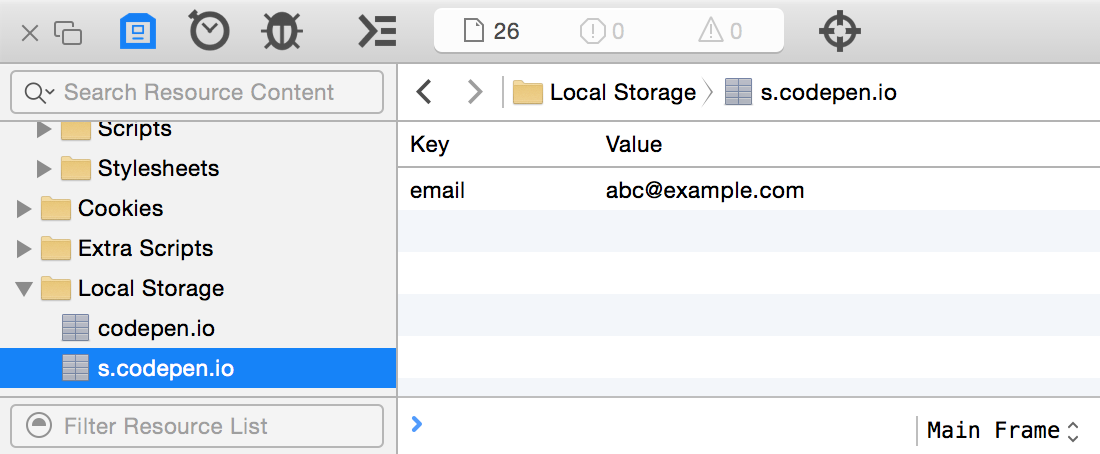
In browser inspector, reader can view and modify any stored data in Local Storage.

You may try the demo in this CodePen. Try to enter a value in email, then refresh the page and you should see what you have typed.
What’s next? We’re going to take a look at “Offline access with app cache”.
