Table of Content
Setting up Foundation
Foundation is a library with both css and javascript code.
If we don’t use any components that required javascript, we can omit the javascript part and just include the css.
In this chapter, we will use the full library.
- Go to the Foundation website.
- Choose “Download Foundation”
- Then choose “Download Everything”

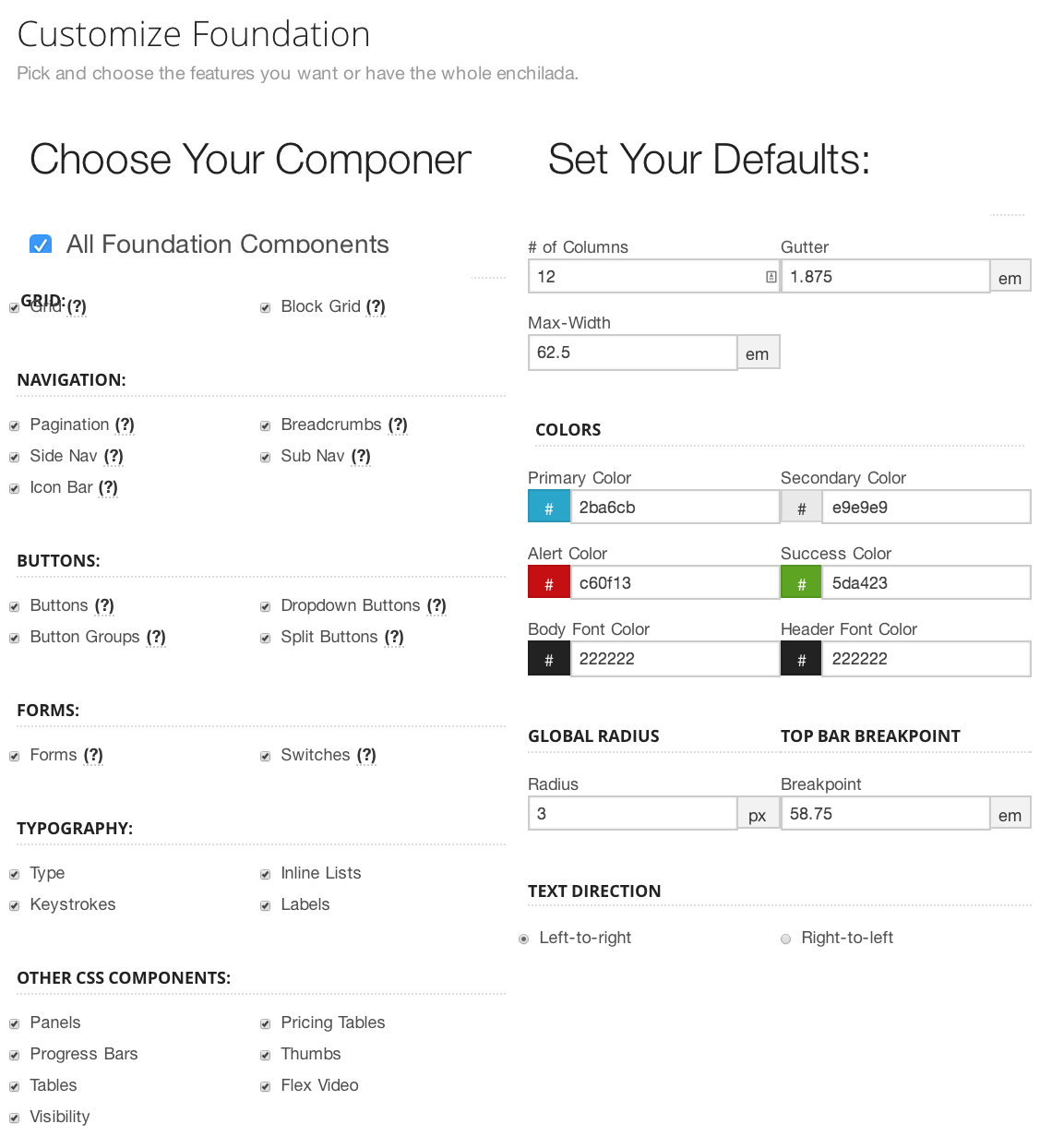
If you need to customise the layout or the framework variable, you can customise the variables in their download page before downloading. The website will compile the custom build for us.
Later in the preprocessing chapter, we will learn the option to customise the framework locally in the development machine.

Here you can find the list of the files we get and their purposes from Foundation package.
This is the suggested HTML setup by Zurb.
1<!DOCTYPE html> 2<!--[if IE 9]><html class="lt-ie10" lang="en" > <![endif]--> 3<html class="no-js" lang="en"> 4 5<head> 6 <meta charset="utf-8"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Foundation 5</title> 9 10 <!-- You may add app.css to use for your overrides if you like --> 11 <link rel="stylesheet" href="css/normalize.css"> 12 <link rel="stylesheet" href="css/foundation.css"> 13 14 <script src="js/vendor/modernizr.js"></script> 15 16</head> 17<body> 18 19 <!-- body content here --> 20 21 <script src="js/vendor/jquery.js"></script> 22 <script src="js/foundation.min.js"></script> 23 <script> 24 $(document).foundation(); 25 </script> 26</body> 27</html>
If we don’t need the modernizr, we can use the following:
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Foundation 5</title> 8 9 <!-- You may add app.css to use for your overrides if you like --> 10 <link rel="stylesheet" href="css/normalize.css"> 11 <link rel="stylesheet" href="css/foundation.css"> 12 13</head> 14<body> 15 16 <!-- body content here --> 17 18 <script src="js/vendor/jquery.js"></script> 19 <script src="js/foundation.min.js"></script> 20 <script> 21 $(document).foundation(); 22 </script> 23</body> 24</html>
If we just need the CSS part and not using any of the JavaScript depended component, we can further trim the code into the following:
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Foundation 5</title> 8 9 <!-- You may add app.css to use for your overrides if you like --> 10 <link rel="stylesheet" href="css/normalize.css"> 11 <link rel="stylesheet" href="css/foundation.css"> 12 13</head> 14<body> 15 16 <!-- body content here --> 17 18</body> 19</html>
What’s next? We’re going to take a look at “Foundation grid”.
