Table of Content
Quick prototyping jquery mobile with online code editors
Sometimes we just want to test something quickly and online code editors would help.
Writing jQuery mobile in jsfiddle
jsFiddle comes with jQuery and jQuery mobile as a library option. All you have to do is few clicks to enable it.
- Open a new jsfiddle editor.
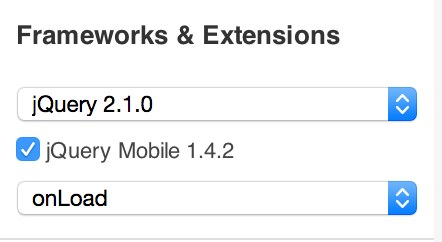
- Set the Framework to use jQuery 2.1.0.
- An option “jQuery Mobile 1.4.2” would appear after we select the framework. Select this option to have jQuery mobile included in our environment.

Writing jQuery mobile in CodePen
CodePen doesn’t come with jQuery mobile as an option. We still can use it via adding the CSS/JS external URLs.
The URL can be found at the jQuery Code page. Or Here is the path to version 1.4.4.
JavaScript:
1http://code.jquery.com/mobile/1.4.4/jquery.mobile-1.4.4.min.js
CSS:
1http://code.jquery.com/mobile/1.4.4/jquery.mobile-1.4.4.min.css
What’s next? We’re going to take a look at “One page application”.
