Table of Content
Off canvas
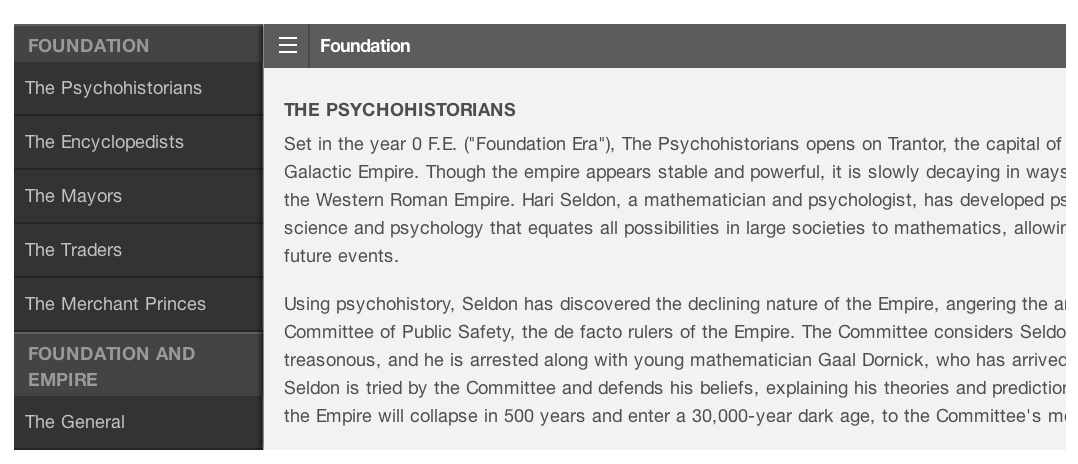
Off Canvas is a slide-in navigation approach from Zurb. The top bar that we just discussed uses drop down menu. This Off-canvas widget use slide in menu from left or right side of the screen.

1<div class="off-canvas-wrap" data-offcanvas> 2 <div class="inner-wrap"> 3 4 <a class="left-off-canvas-toggle" href="#">Left Menu</a> 5 6 <a class="right-off-canvas-toggle" href="#">Right Menu</a> 7 8 <!-- Off Canvas Menu (Left) --> 9 <aside class="left-off-canvas-menu"> 10 <!-- whatever you want goes here --> 11 <ul> 12 <li><a href="#">Item 1</a> 13 </li> 14 <li><a href="#">Item 1</a> 15 </li> 16 <li><a href="#">Item 1</a> 17 </li> 18 </ul> 19 </aside> 20 21 <!-- Off Canvas Menu (Right) --> 22 <aside class="right-off-canvas-menu"> 23 <img src='http://placehold.it/300x100' alt='placeholder' /> 24 <ul> 25 <li><a href="#">Right Item 1</a> 26 </li> 27 <li><a href="#">Right Item 1</a> 28 </li> 29 <li><a href="#">Right Item 1</a> 30 </li> 31 </ul> 32 </aside> 33 34 <p>Your main content goes here.</p> 35 36 <!-- closing the off-canvas --> 37 <a class="exit-off-canvas"></a> 38 39 </div> 40</div>
As usual, the official documentation provides more usage examples.
What’s next? We’re going to take a look at “Interchangable content”.
