Table of Content
Introducing ungrid another minimal grid approach

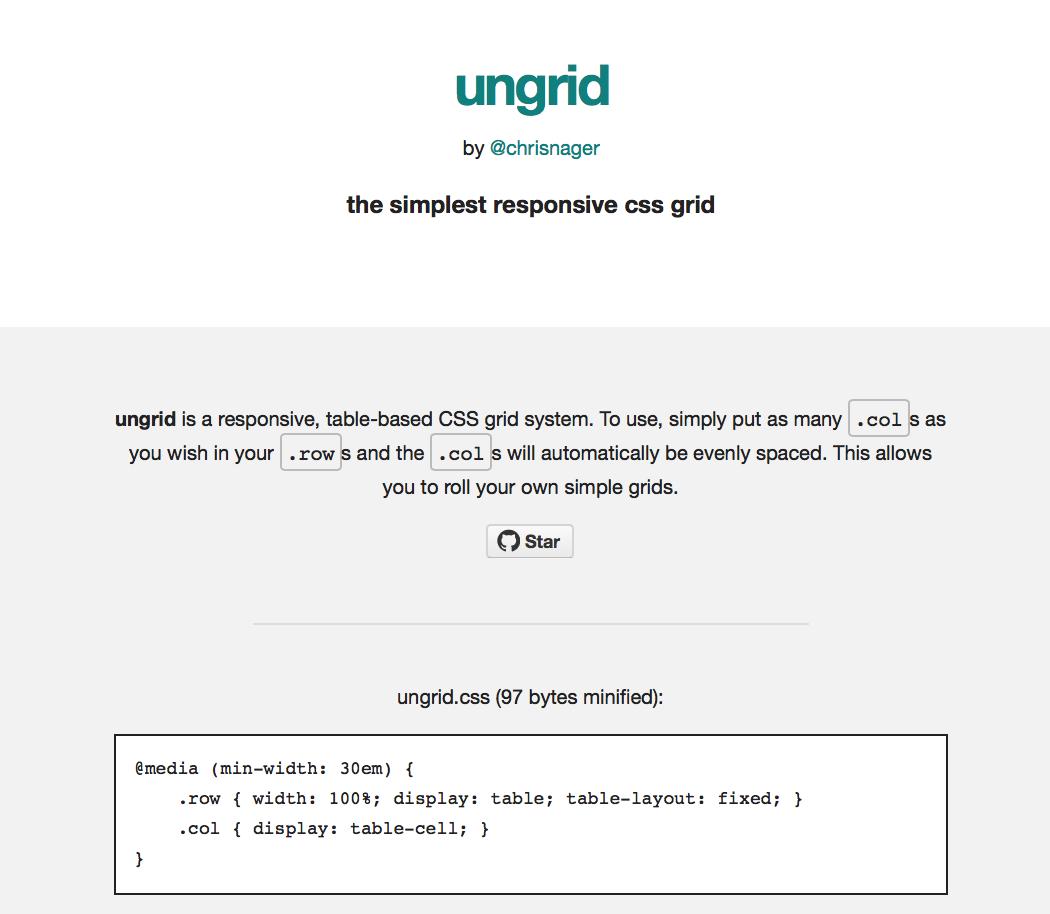
The ungrid is a very minimal grid system that makes use of the of the table cell display.
Because table cell is evenly distributed by default, so we just need to define columns and browser would handle the space spreading.
For any column that needs specific width, we can just set the width on that specific columns, using either fixed width or percentages.
What’s next? We’re going to take a look at “Media queries in Zurb Foundation”.
