Table of Content
Flex video
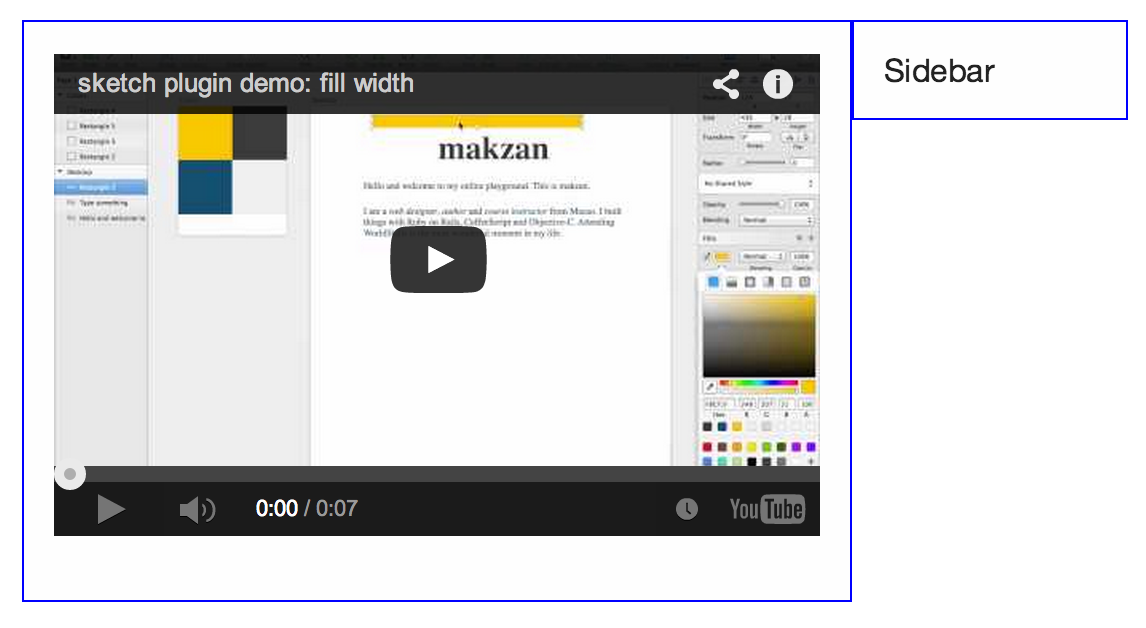
Here is a demo showing the usage of flex-video class from Zurb Foundation. It keeps the proportion of the embed video player, resulting in a much better looking in various screen sizes.
An extra widescreen class would make the hight calculation uses the widescreen ratio.

What’s next? We’re going to take a look at “Foundation topbar”.
