Table of Content
Building our own grid system
The following CSS demonstrates a minimal grid system I created. It is inspired from the Zurb Foundation and I just keep the most essential part - the basic grid.
You will find that actually it takes less than 50 lines of code to build a responsive grid system with row/column approach.
By creating our own grid system, we learn the core of the row/ column grid. One more benefit is that we can use a basic grid at the beginning of the project. And only include the Foundation framework into the project until we need their rich features.
1* { 2 box-sizing: border-box; 3} 4 5img { 6 max-width: 100%; 7} 8 9.row { 10 width: 100%; 11 max-width: 600px; 12 margin: 0 auto; 13 padding-top: 10px; 14 padding-bottom: 10px; 15} 16 17.row .row { 18 width: auto; 19 max-width: none; 20 margin: 0 -10px; 21} 22 23.col { 24 padding: 0 10px; 25 width: 100%; 26} 27 28@media screen and (min-width: 500px) { 29 .row { 30 overflow: auto; 31 } 32 .col { 33 float:left; 34 } 35 .one { 36 width: 25%; 37 } 38 .two { 39 width: 50%; 40 } 41 .three { 42 width: 75%; 43 } 44 .four { 45 } 46}
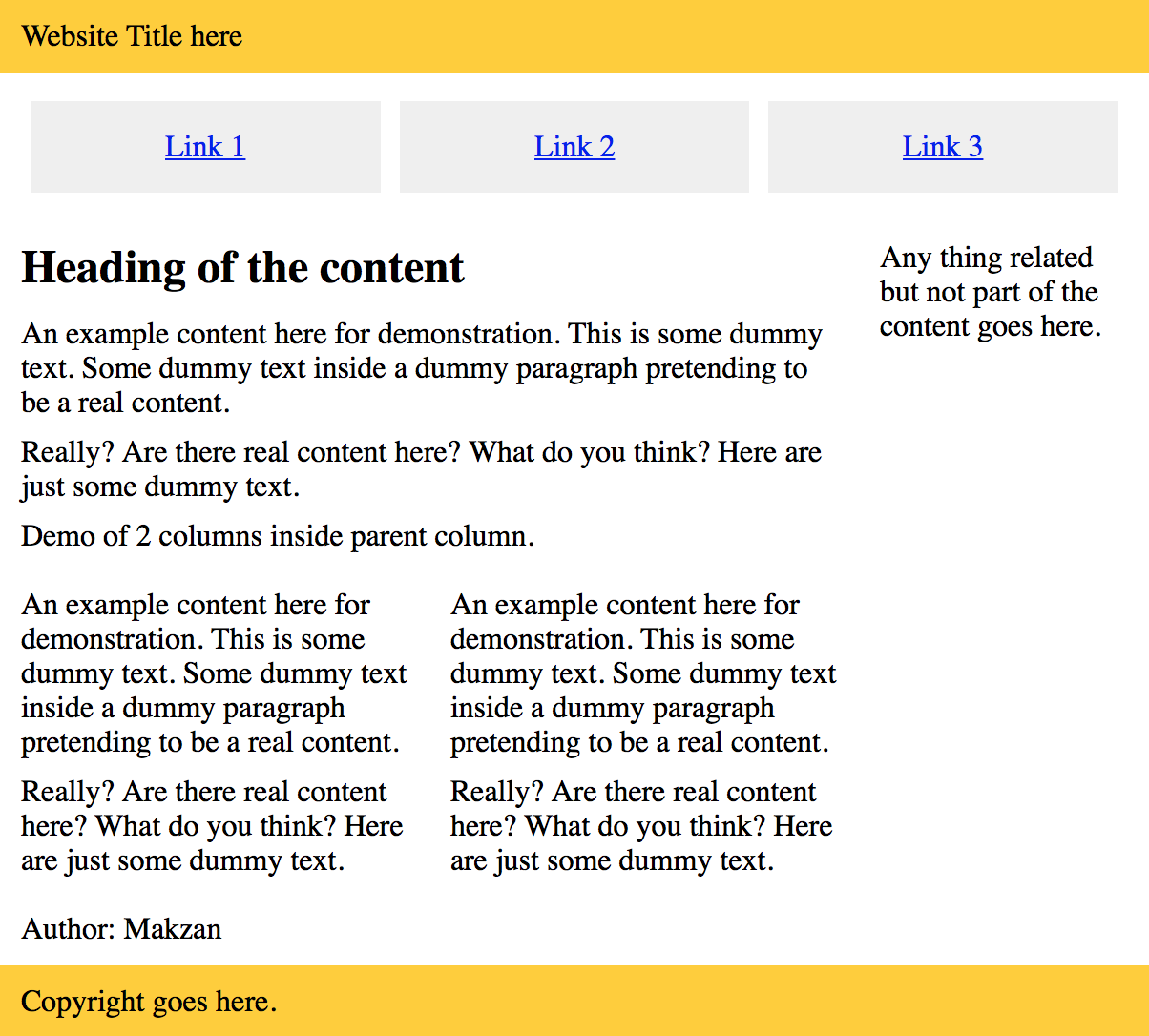
1<header> 2 <div class="row"> 3 <div class="four col"> 4 Website Title here 5 </div> 6 </div> 7</header> 8 9<nav> 10 <div class="row"> 11 <div class="four col"> 12 <ul> 13 <li><a href='#'>Link 1</a></li> 14 <li><a href='#'>Link 2</a></li> 15 <li><a href='#'>Link 3</a></li> 16 </ul> 17 </div> 18 </div> 19</nav> 20 21<div class="row"> 22 <div class="three col"> 23 <article> 24 <header> 25 <h1>Heading of the content</h1> 26 </header> 27 28 <p>Content.</p> 29 30 <p>Demo of 2 columns inside parent column.</p> 31 <div class="row"> 32 <div class="two col"> 33 <p>Content.</p> 34 </div> 35 <div class="two col"> 36 <p>Content.</p> 37 </div> 38 </div> 39 40 41 <footer> 42 Content 43 </footer> 44 45 </article> 46 </div> 47 <div class="one col"> 48 <aside> 49 Any thing related but not part of the content goes here. 50 </aside> 51 </div> 52</div> 53 54<footer> 55 <div class="row"> 56 <div class="four col"> 57 Copyright goes here. 58 </div> 59 </div> 60</footer>



An example of the grid system with placeholder image.
http://jsfiddle.net/makzan/jktAT/
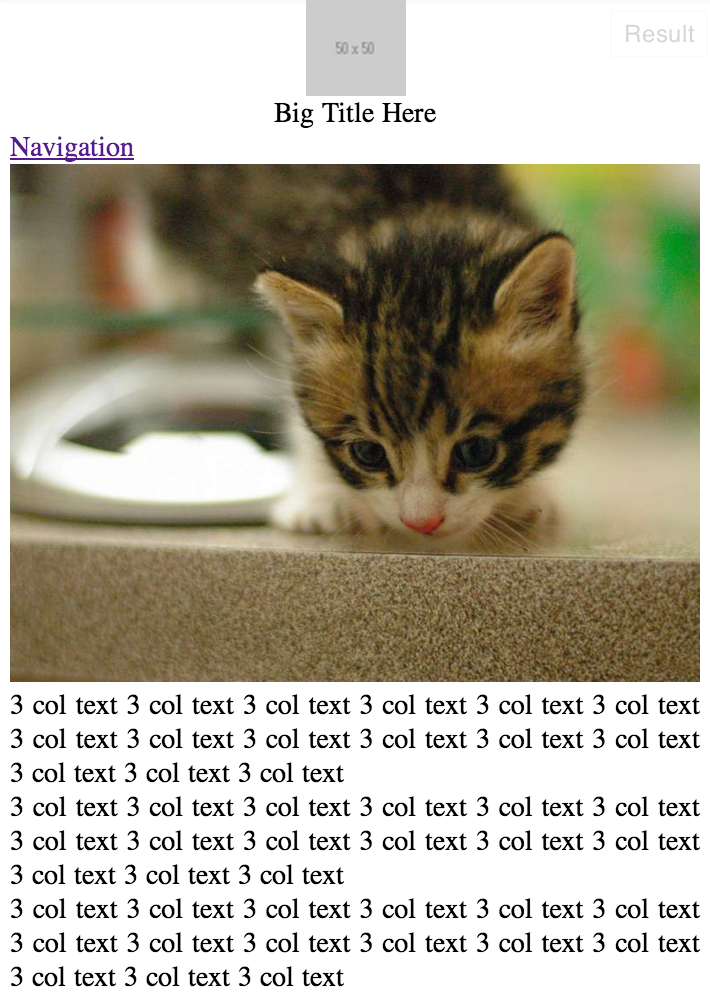
An example of using our grid system with the block-grid navigation approach.
http://jsfiddle.net/makzan/GpKBX/
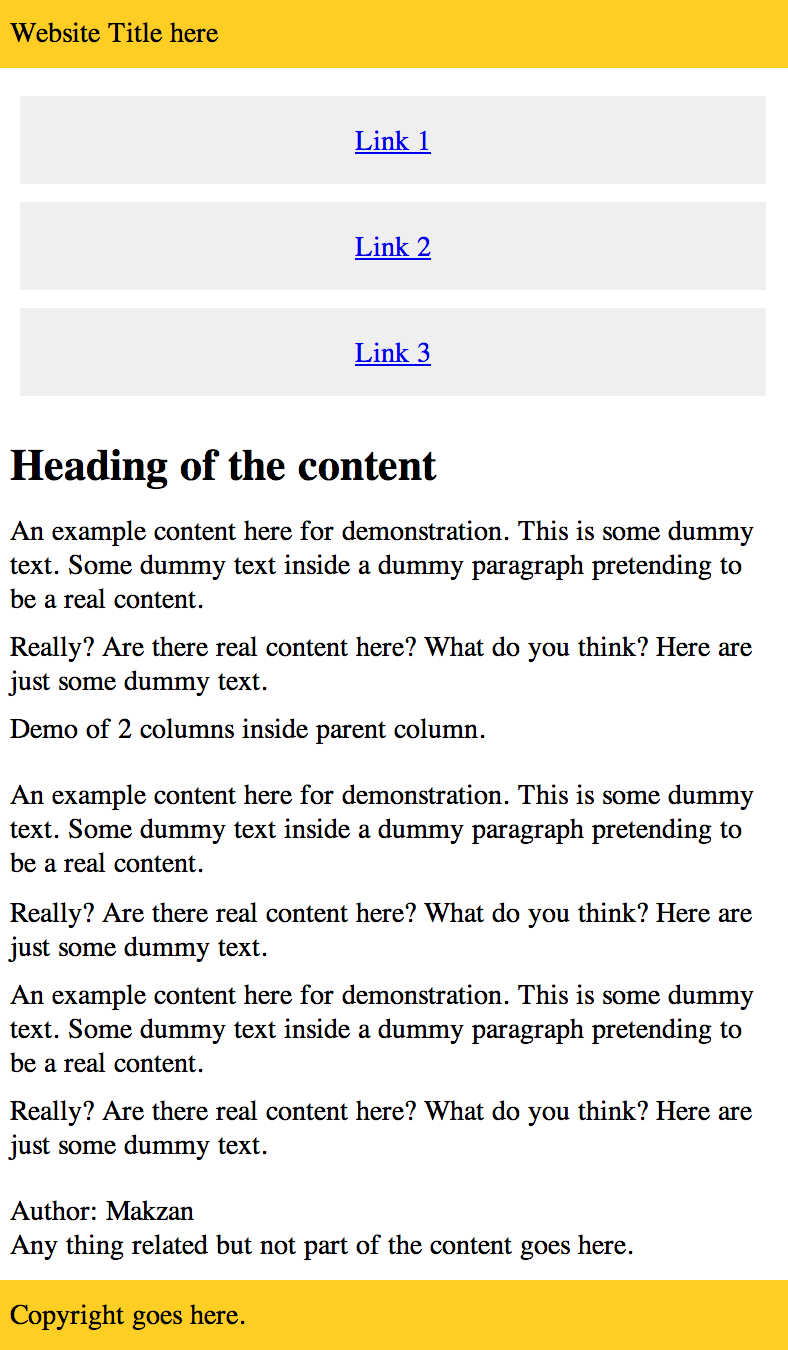
An example of using our grid system with the footer navigation approach.
http://jsfiddle.net/makzan/jf2Ef/
What’s next? We’re going to take a look at “Introducing ungrid another minimal grid approach”.
