Table of Content
Chapter 2 – Introducing HTML5
HTML is the content organizer of the web page. It is the core part and we need very special care to make our content works in various environments.
Note: in case you need a quick getting started guide. The following handout of my dreamweaver course may help. http://cm266.herokuapp.com/?content=lesson1
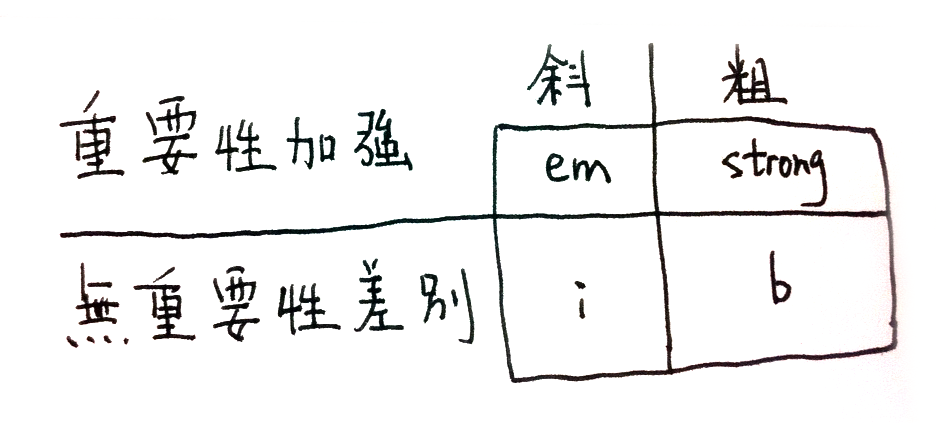
Strong versus bold
Can you point out the difference between the following tags?
<strong> and <b>
<em> and <i>

Exception: Facebook photo uses <i> for its photo. The reason may be to save a few bytes on the pages. The <i> tag is quite useless among all tags. It can be a huge saving of bandwidth for this kind of popular website.
New tags for content structure
- <header> http://html5doctor.com/the-header-element/
- <footer> http://html5doctor.com/the-footer-element/
- <section> http://html5doctor.com/the-section-element/
- <article> http://html5doctor.com/the-article-element/
- <aside> http://html5doctor.com/aside-revisited/
- <figure> http://html5doctor.com/the-figure-figcaption-elements/
Also remember to take a look at how we should avoid common HTML5 mistakes from HTML5Doctor.
Live Standard
Note that HTML is proposed as a live standard now. That means we try to define the spec with the current best practices. The spec and definition is always under discussions and it will keep changing. For example, aside tag was not original designed as sidebar content. It was content that's related to the main content but doesn't fit into the content itself. Now the spec suggests that aside may also be used for secondary content, such as sidebar in website.
Structure example
Sample HTML5 structure from CSS-tricks.
1<!DOCTYPE HTML> 2 3<html> 4 5<head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 7 <title>Your Website</title> 8</head> 9 10<body> 11 12 <header> 13 <h1>Main Heading</h1> 14 <nav> 15 <ul> 16 <li>Your menu</li> 17 </ul> 18 </nav> 19 </header> 20 21 <section> 22 23 <article> 24 <header> 25 <h2>Article title</h2> 26 <p>Posted on <time datetime="2009-09-04T16:31:24+02:00">September 4th 2009</time> by <a href="#">Writer</a> - <a href="#comments">6 comments</a></p> 27 </header> 28 <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p> 29 </article> 30 31 <article> 32 <header> 33 <h2>Article title</h2> 34 <p>Posted on <time datetime="2009-09-04T16:31:24+02:00">September 4th 2009</time> by <a href="#">Writer</a> - <a href="#comments">6 comments</a></p> 35 </header> 36 <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p> 37 </article> 38 39 </section> 40 41 <aside> 42 <h2>About section</h2> 43 <p>content here</p> 44 </aside> 45 46 <footer> 47 <p>Copyright 2014 Your name</p> 48 </footer> 49 50</body> 51 52</html>
From CSS-tricks http://css-tricks.com/snippets/html/html5-page-structure/
Section versus article
Good structure helps web service analysis your content.
Two notes about the section tag from the w3 spec.
Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the element.
When an element is needed for styling purposes or as a convenience for scripting, authors are encouraged to use the div element instead. A general rule is that the section element is appropriate only if the element's contents would be listed explicitly in the document's outline.
Where to reference documentation?
- Mozilla developer network
(Add “mdn” as keyword when searching on web) - WebPlatform.org
In my Mac, I use Dash to have quick access to the spec without opening the browser.
The importance of headings
We often overlook the headings for content hierarchy.
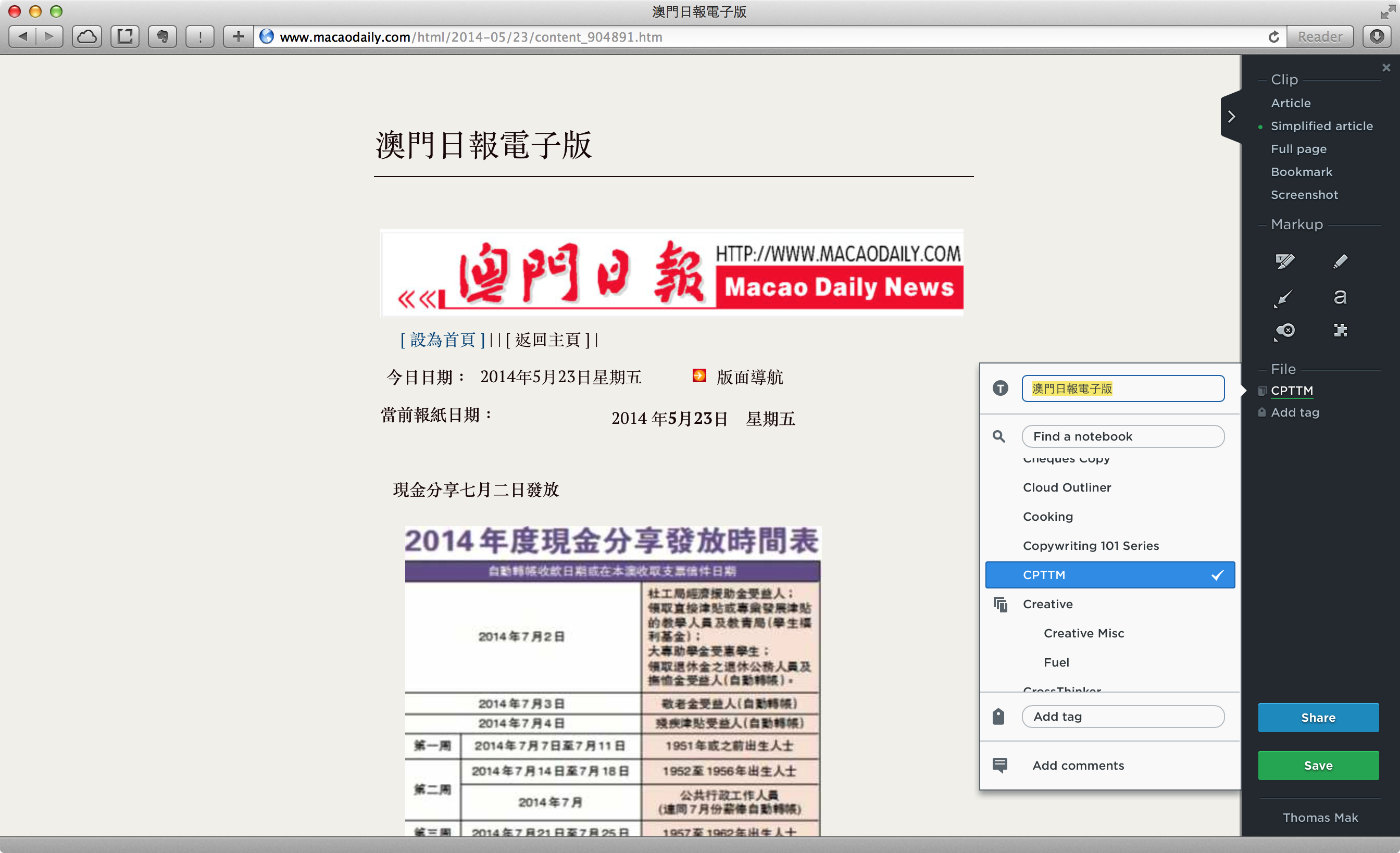
Example of not using heading tags for heading:


More on heading from html5 doctor.
Data set attributes
When we have DOM elements as game elements, we may attach extra values to the node via data attributes.
dataset is used to access the HTML5 data-* attributes added to DOM elements.
For example, given the following HTML.
1<div id="test" data-game-score="123"></div>
We can access the data-game-score by the following JavaScript.
Note that we used the hyphens in the HTML and the camel case in JavaScript, in order to follow both naming conventions.
Geolocation
Code example to get geolocation
Insert Screenshot of asking location in web browser
My post on getting user location.
Canvas
Canvas is where we can draw any graphics on it.
We will discuss more in the JavaScript section.
LocalStorage
We will discuss more in the JavaScript section.
Web Video / Audio
Now We have <video> tag and <audio> tag. We also have related JavaScript API.
New input types and attributes
- Input for email / URL / tel / number
- Autofocus
- Placeholder
- Required
- New Input types
- Regex Pattern
- Date and DateTime
- Limiting the Range
Virtual device shows format-sensitive keyboard layout. Browser also provides extra format validation.
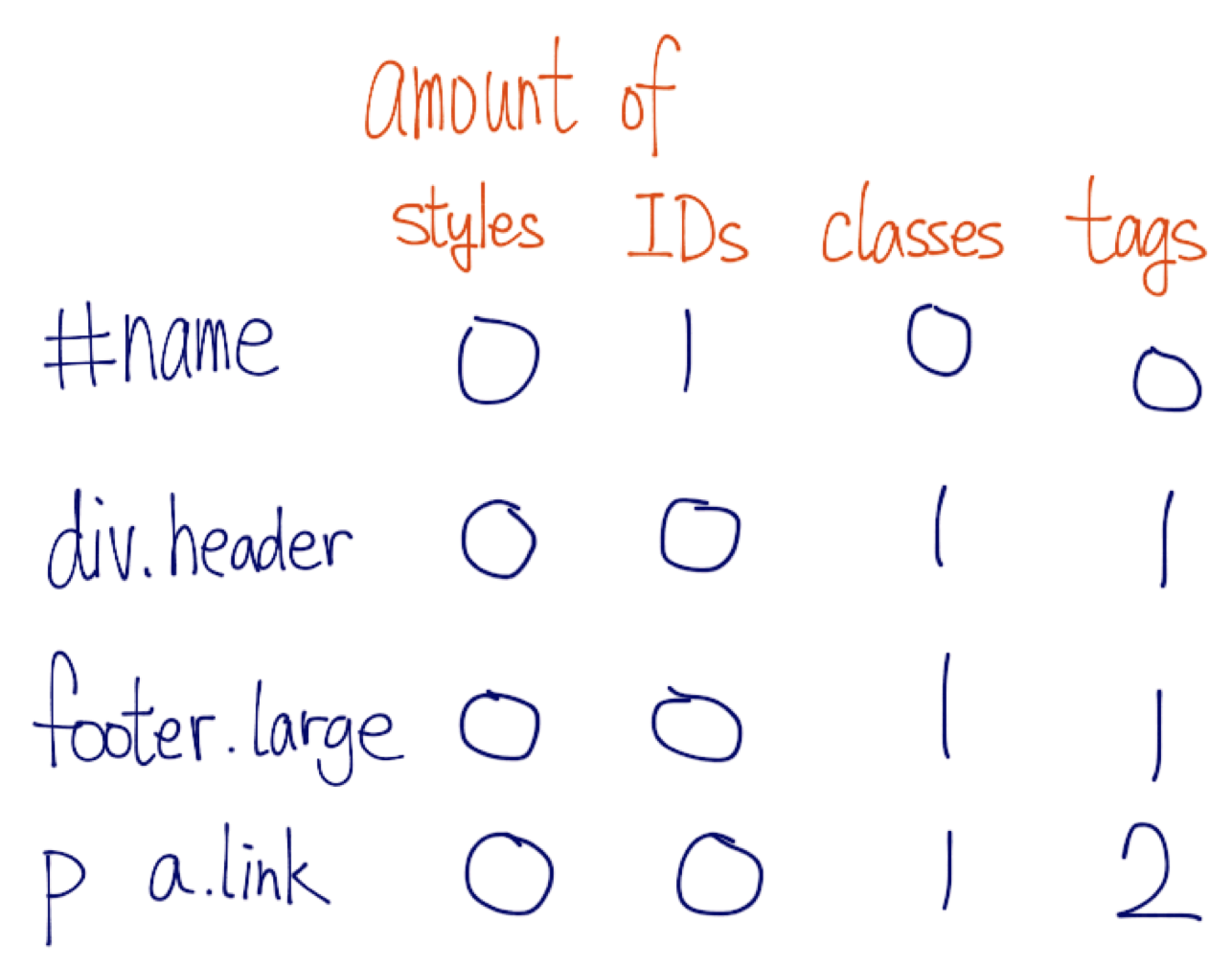
What CSS does?
It selects elements in HTML and apply styles to them.
Selector:
- tag
- class
- ID
- selectorA selectorB
- selectorA > selectorB
Pseudo class:
- :link
- :visited
- :hover
- :active
“LoVe HAte”
-
:checked
- :first-child
- :last-child
- :nth-child
- :first-of-type
- :last-of-type
- :nth-of-type
Getting started guide for Selectors, by Mozilla
Cascading in CSS