Table of Content
Chapter 1 – Tools web designers use
1. Environment setup
What OS to use?

Windows, Mac, Linux
Windows and Mac as development environment.
Linux as server environment. (Sometimes Windows or Mac too)
Vagrant
Vagrant for server side simulation in local machine.
Command to get vagrant up:
Hosting
- Traditional hosting
- VPS
- AWS
- DigitalOcean
We have several decisions to determine which hosting service to use.
Do you need server-side logic? What server-side logic type you need?
Where to place the server? Do we need full shell access or just managed hosting? Will we need to scale up easily?
2. Apps for development
Adobe Creative Cloud
- Dreamweaver for web design
- Photoshop and Illustrator for graphics creation
- Flash for animation
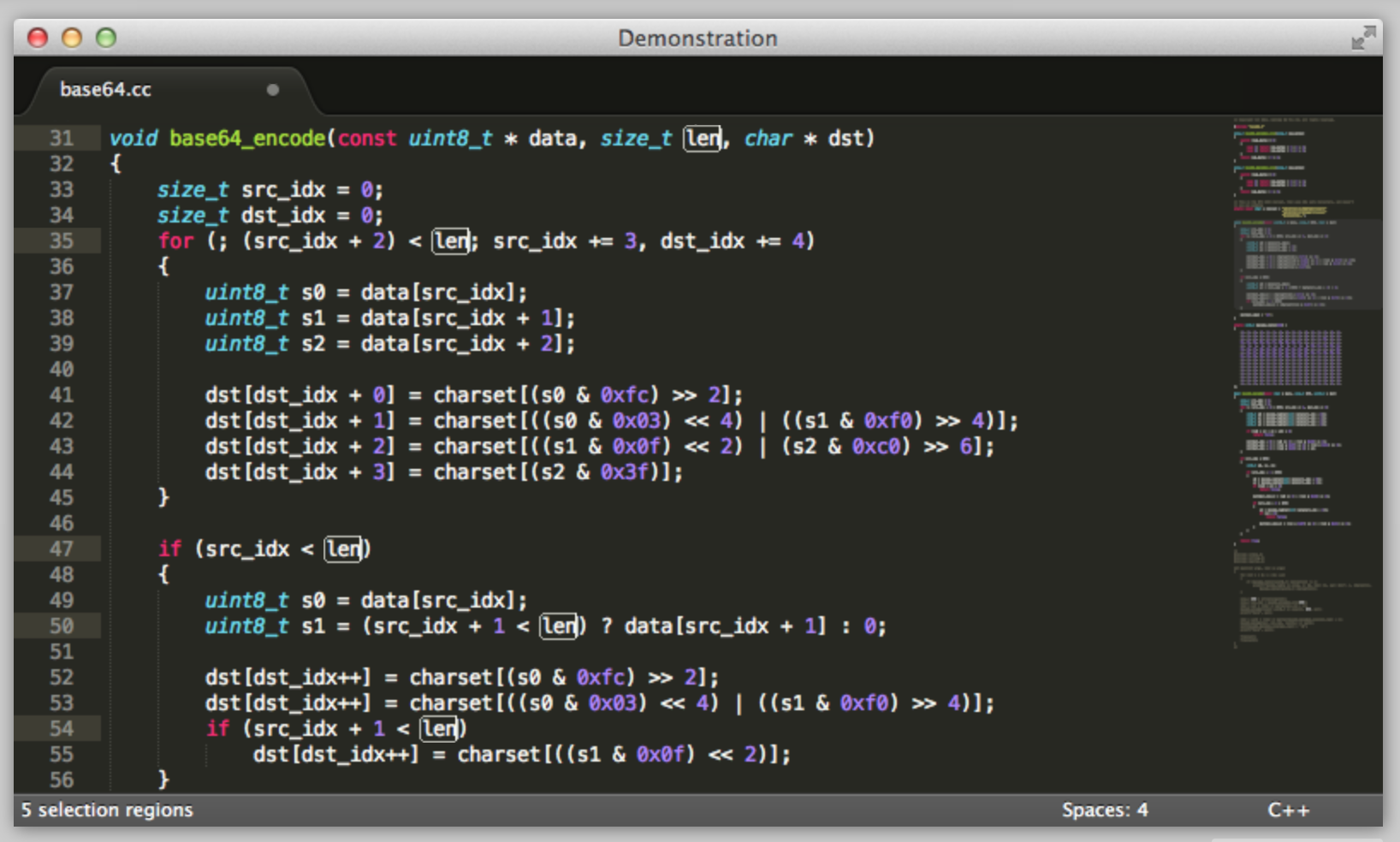
Dreamweaver is not a must. Web designers prefer pure text code editor.
Multi-cursors demo
Demo converting lines into list items
Demo on multiple lines copy and paste
Lightweight apps
In our daily routine, we prefer more lightweight apps when possible.
Sketch
Replacing photoshop as prototyping tool.
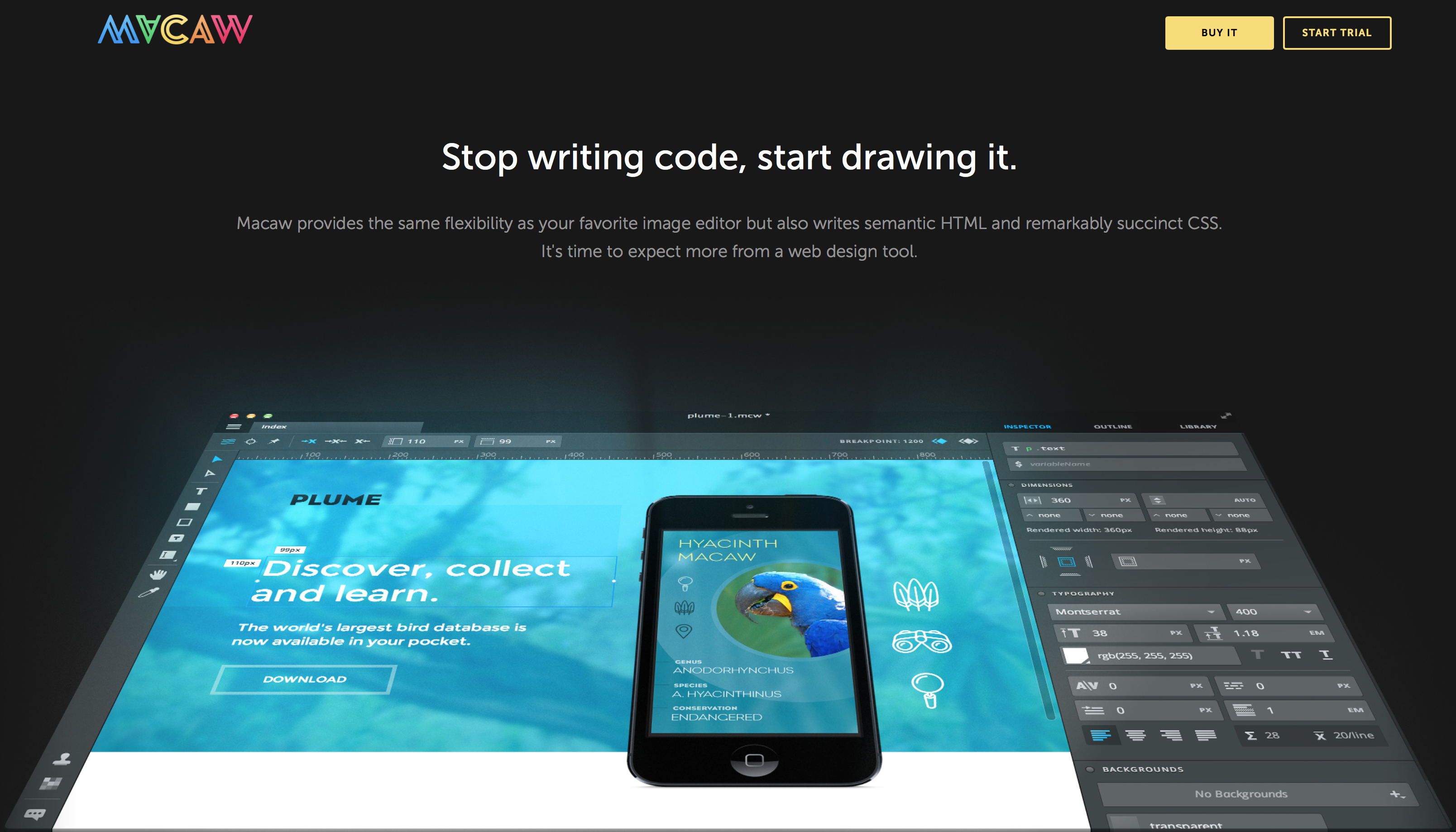
Macaw
Draw the web with web standard.
Macaw demo:
Interactive Content Creation:
Adobe Flash to CreateJS
http://mztests.herokuapp.com/flash-canvas/
Ahh Fireworks
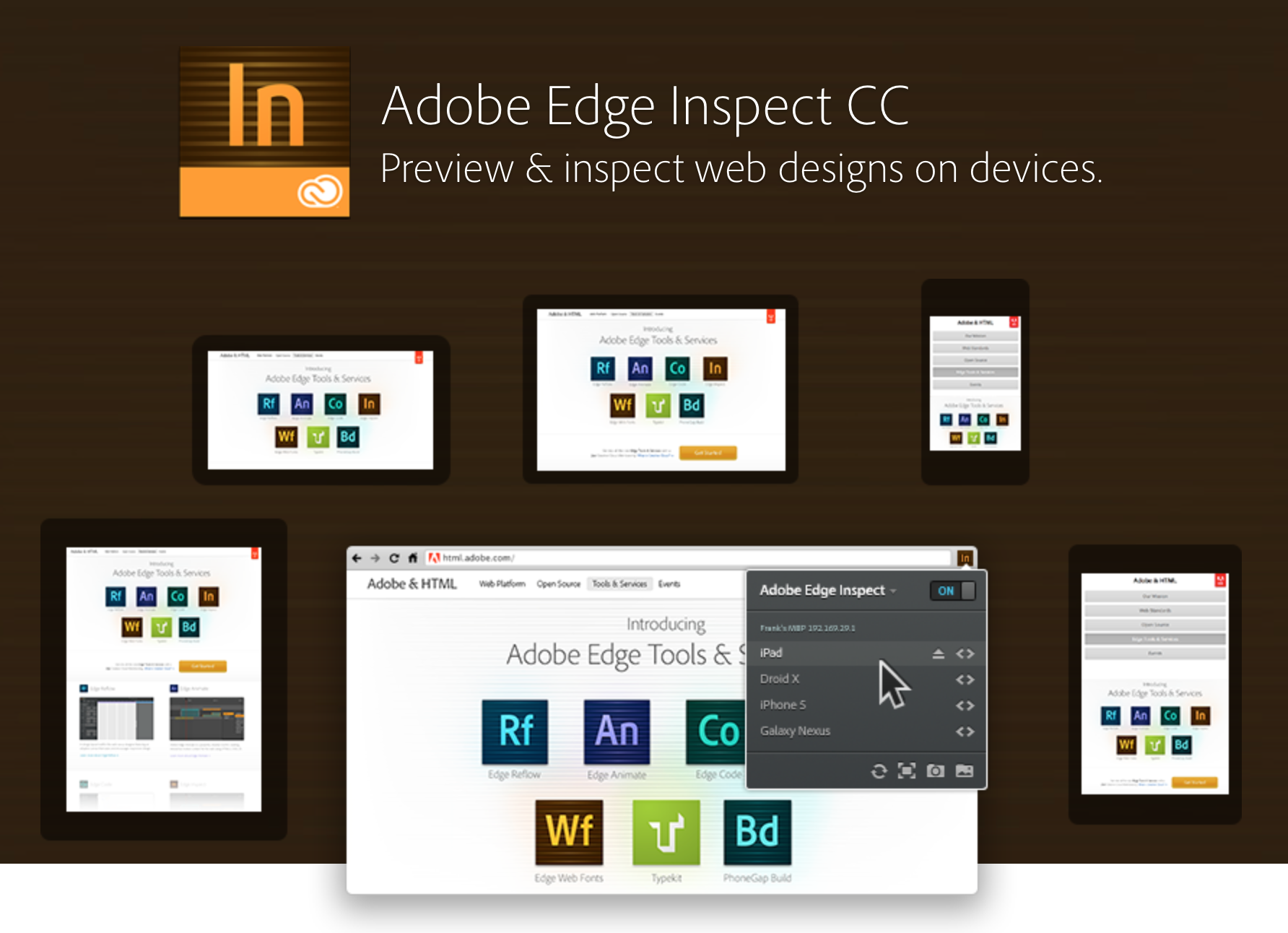
Adobe Edge series
3. Testing
We always need to test the website in different browsers.
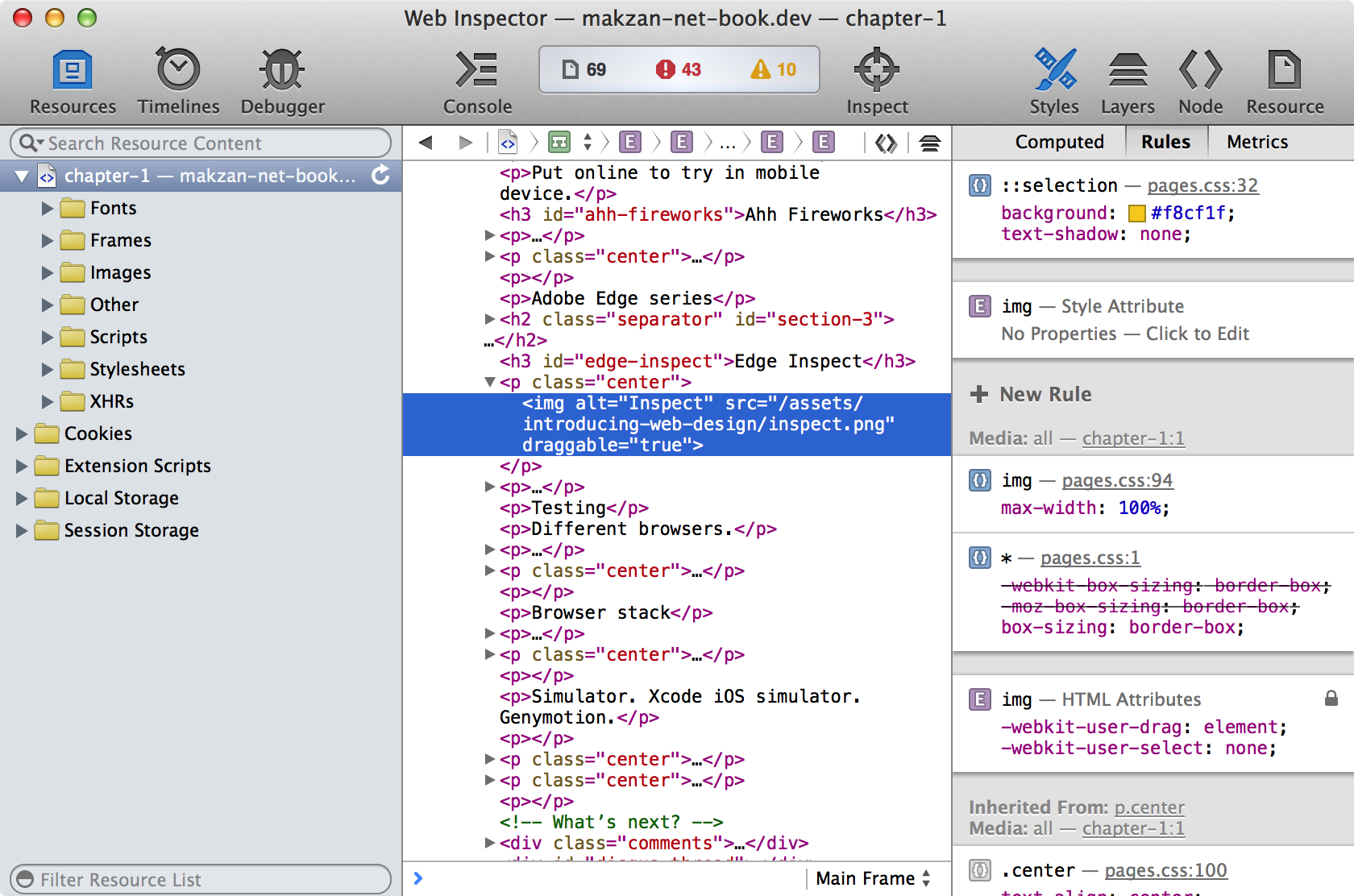
Web Inspector

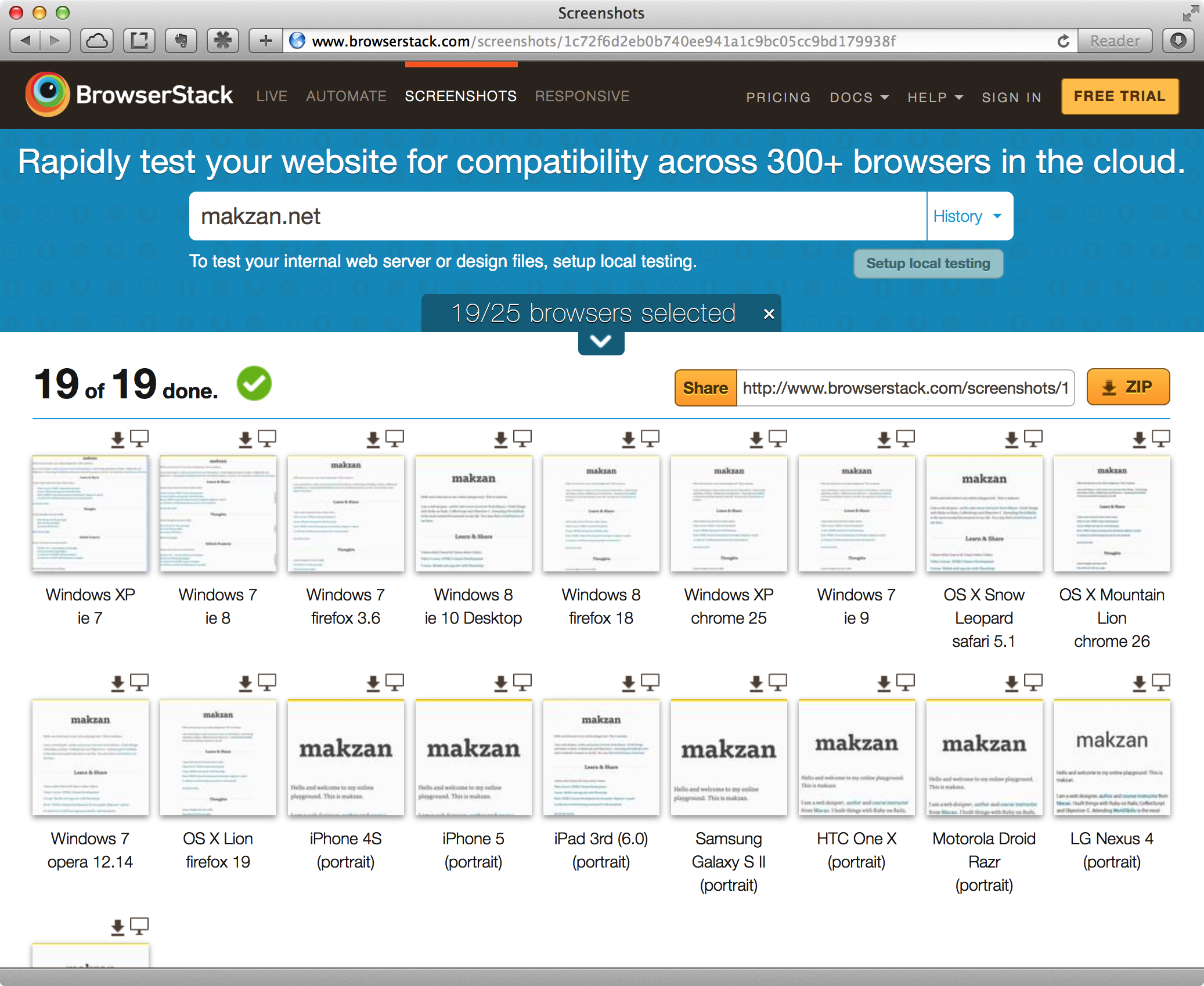
Browser stack
For mobile devices, we can use simulator or real devices.
Simulator
Xcode iOS simulator and Genymotion for Android.