Table of Content
Building gallery website layout
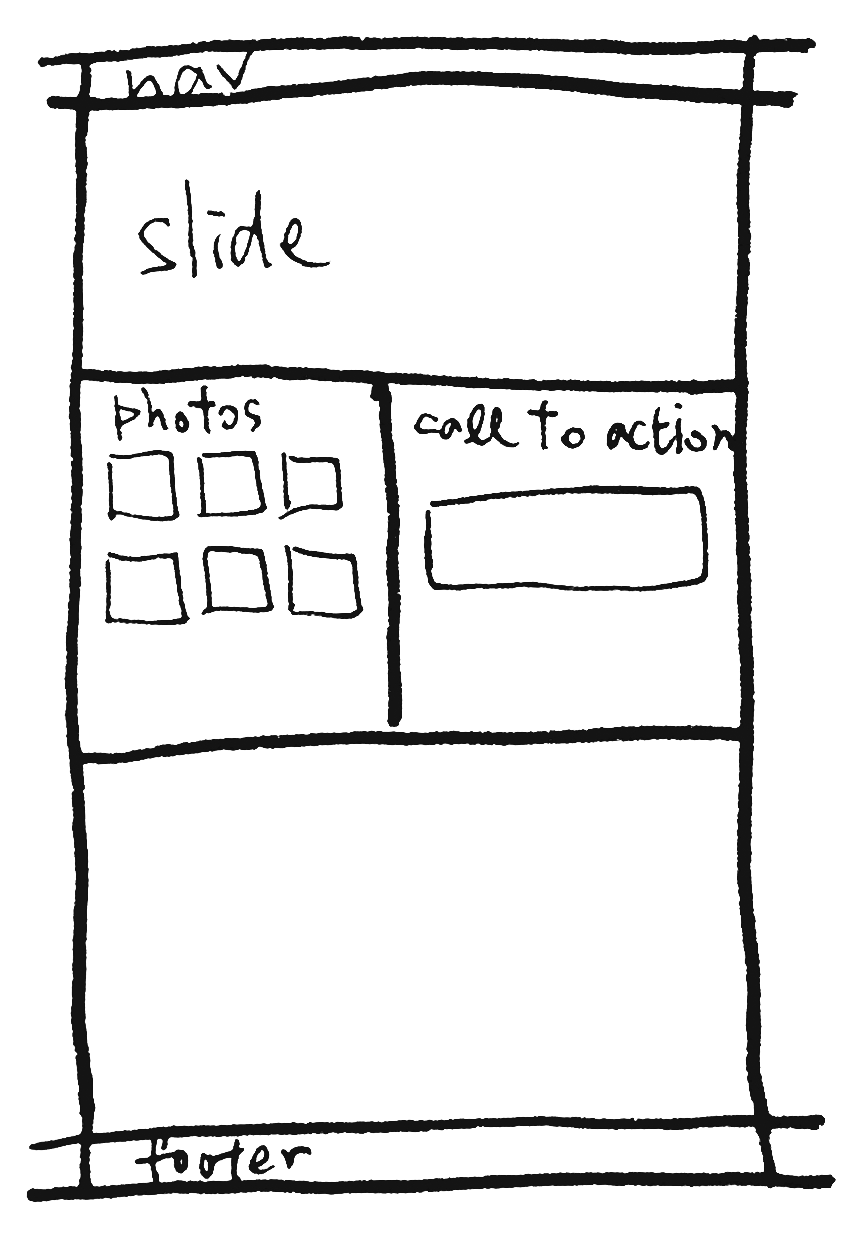
Assuming now we make the homepage follows the following layout planning.

A full layout usually contians a bunch of codes. For the ease of demonstration, we will just create a basic grid layout with 1 or 2 columns.
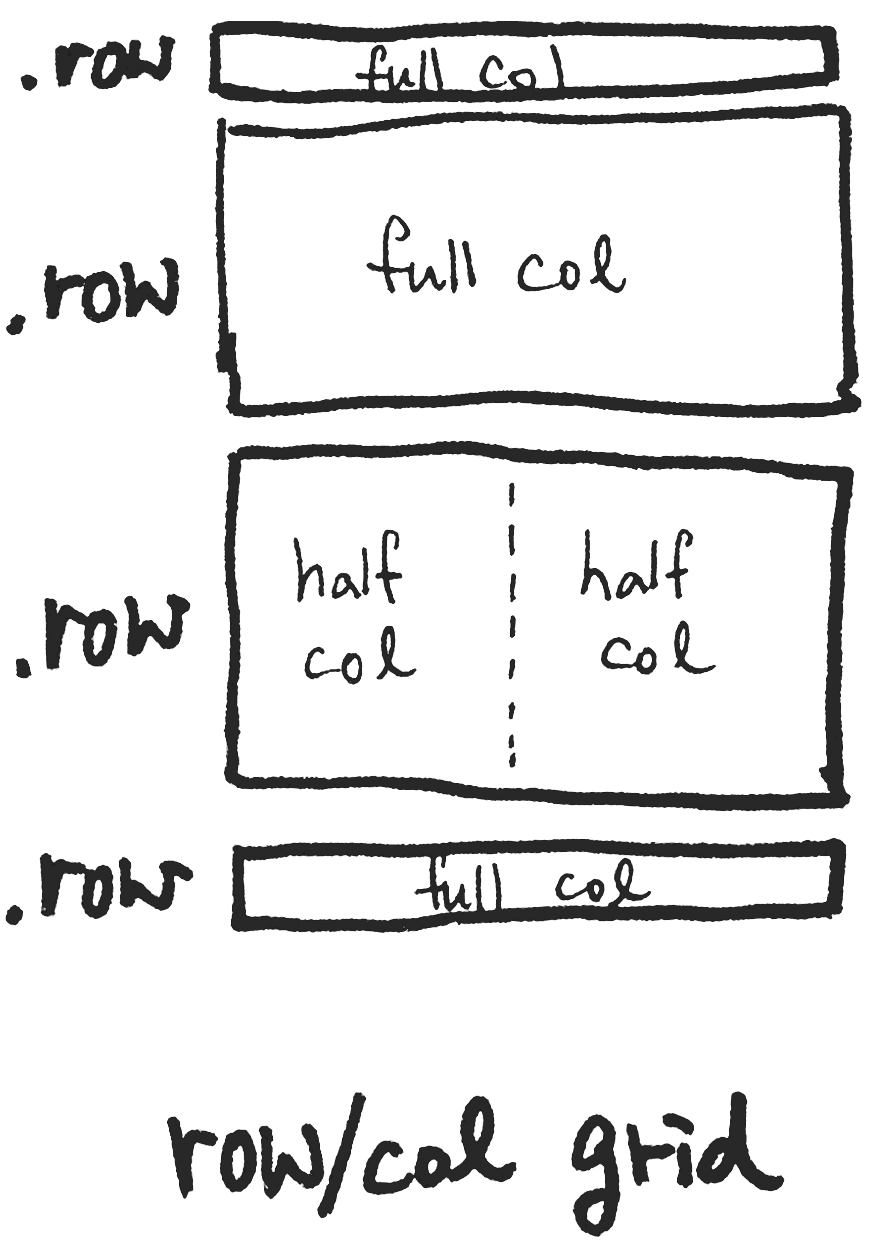
Here is the DIV strategy on the row/col based CSS grid layout.

To create this layout, we need the following generic grid layout rules. Place them in the pages.css.scss file.
/* Layout */
* {
box-sizing: border-box;
}
.row {
width: 960px;
max-width: 100%;
margin: auto;
overflow: auto;
.row {
width: auto;
max-width: none;
margin: 0 -5px;
}
}
.col {
float:left;
padding: 0 5px;
&.full {
width: 100%;
}
&.half {
width: 50%;
}
}
img {
max-width: 100%;
}
Note: For a more completed CSS grid layout. please check my jsFiddle: http://jsfiddle.net/makzan/jktAT/
And some CSS rules for specific elements.
/* page element */
nav {
ul {
list-style: none;
padding: 0;
margin: 0;
li {
float: left;
padding-right: 10px;
}
}
}
.copyright {
text-align: right;
}
Now we have the layout rule, we can apply them to the application.html.erb file. Please notice the <%= yield %> is inside the layout.
<body>
<header class='row'>
<div class='full col'>
<nav>
<ul>
<li><%= link_to 'Home', root_path %></li>
<li>Link</li>
<li>Link</li>
</ul>
</nav>
</div>
</header>
<div class='row'>
<div class='full col'>
<%= yield %>
</div>
</div>
<footer class='row'>
<div class='half col'>
<nav>
<ul>
<li>Link</li>
<li>Link</li>
<li>Link</li>
</ul>
</nav>
</div>
<div class="half col">
<span class='copyright'>© 2013</span>
</div>
</footer>
</body>
Back to the pages/index.html.erb file, we update the view with some layout elements.
<div class='row'>
<div id='slider' class='swipe'>
<div class='swipe-wrap'>
<%- @slide_photos.each do |p| %>
<div><%= image_tag p.file.url(:cover) %></div>
<%- end %>
</div>
</div>
</div>
<div class="row">
<div class="half col">
<h2>Popular Photos</h2>
<%- @photos.each do |p| %>
<%= link_to album_photo_path(p.album, p) do %>
<div class='popular-photo' style='background:url(<%= image_path p.file.url(:thumb) %>)'></div>
<%- end %>
<%- end %>
</div>
<div class="half col">
<h2>Create your photo archive</h2>
<p><%= link_to 'Create Album', new_album_path %></p>
</div>
</div>
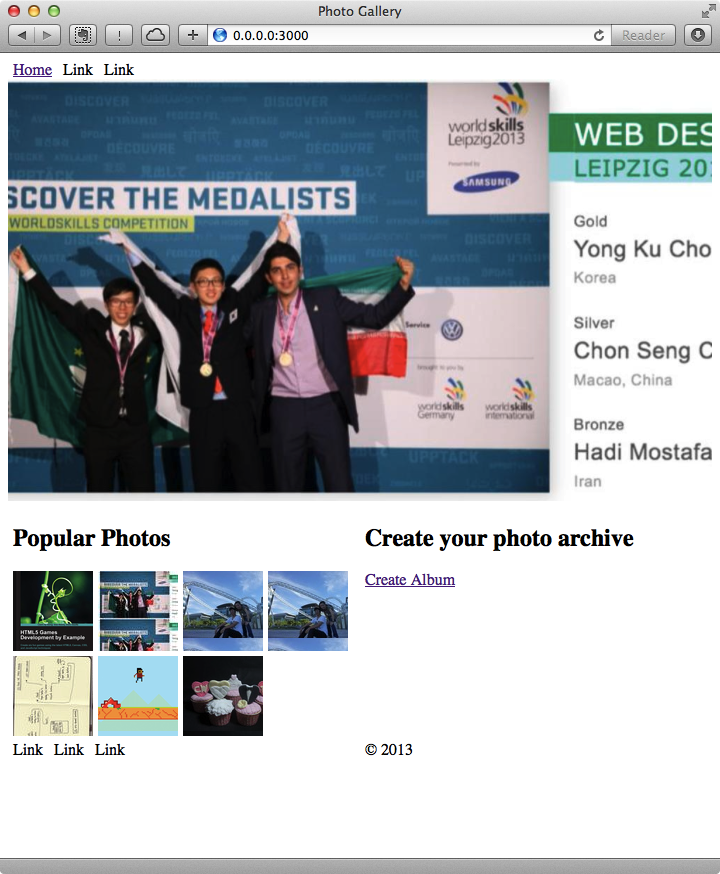
And finally we get a page layout with header, content and footer.

What’s next? We’re going to take a look at “Installing devise gem”.
