Table of Content
What is PhoneGap
So we get almost everything in the web browser, What is PhoneGap?
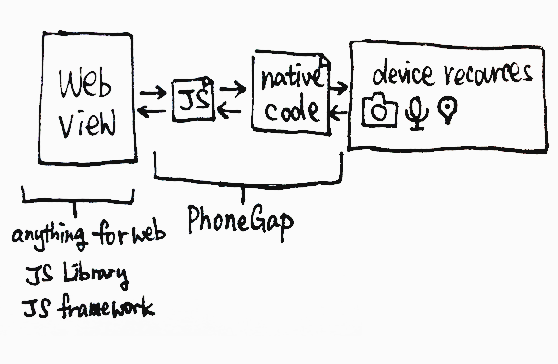
PhoneGap is the thin layer between device access and the web JavaScript.

It provides a web view on top of a native app project for each platform.
In the web view, we can construct our logic and user interface with the client-side technology.
Morevover, it provide a handy communication between the web view and the native runtime.
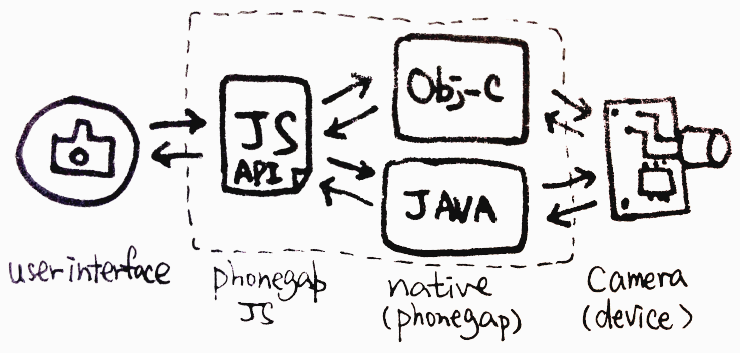
That is we can execute a method in the native environment — Objective-C in iOS, Java in Android — from the Javascript. And vise-versa.

What is means is that we get access to all the device resources. Imagine we created a method in native runtime that return a recorded video upon invoked. We can now call this method from the web view and later get the return of the video path. This is impossible with only the open web standard because we don’t have such API access to those device resources for several reasons.
Some resources, such as accelerometer, is available from most modern mobile browsers.
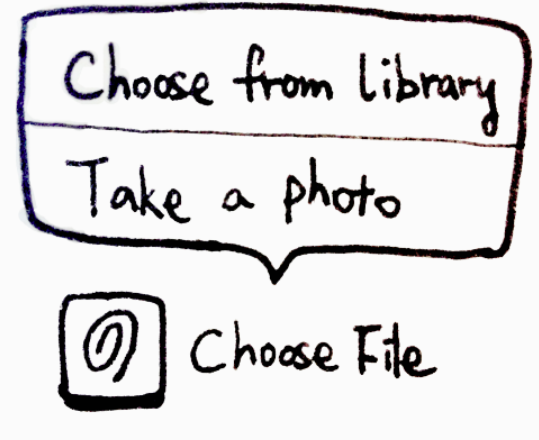
Some resources may be available to browsers in future. Take camera as example, it is now able to use file tag in iOS mobile safari and it prompts for selecting photos from library or camera.

The purpose of PhoneGap is to provide consistent access among different devices and OS. It fills the gap of the devices supports variations. And it fills the missing features in the browser API.
As a developer, be careful when sometime people refers to the word “PhoneGap” does’t means the PhoneGap. They often mean the entire client-side environment including the web user interface. Or it means building an app that can be run in multiple platforms, it doesn’t nessesary mean using PhoneGap.
What’s next? We’re going to take a look at “The use of phonegap”.
