Table of Content
TouchStart and TouchEnd event
I encourage you to try the demo here we just created in your mobile devices. Try click on the buttons and see if you find some delays.
This is due to an intension delay, around 300ms, on the system to distinguish touchstart, touchmove, touchend and click event. touchstart, touchmove, touchend is similar to mousedown, mousemove and mouneup event in the desktop browser environment.
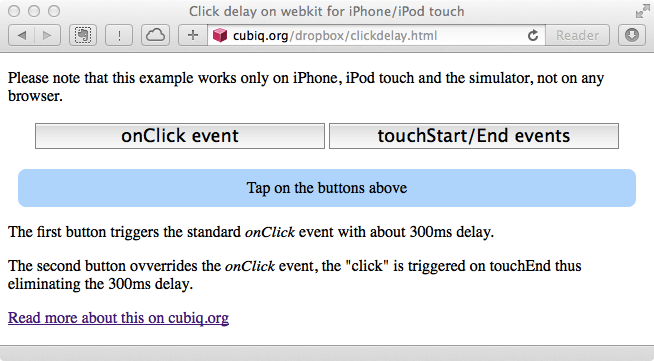
For detail, Matteo Spinelli has created a testing page to compare the touchstart/touchend event and click event.
Experiment: Comparing Touch and Click event

Let’s check this experiment in you devices.
- Go to http://cubiq.org/dropbox/clickdelay.html in your mobile devices.
- Click on the “onClick event” button. Remember the delay time showing in the blue box.
- Try to press the same button again as fast as possible.
- Click on the “touchStart/End events” button. Try both normal speed and very fast speed.
- Observe if the “onClick event” is larger than 300ms.
We can get rid of this click event delay by faking our click event with the touchstart and touchend event. The following code makes all <a> href bound to the touch event and trigger the click event ourselves before the system delays.
Now try the same demo with touch event added. The buttons are much more responsive now.
Note: There is a library called “FashClick” to help handling this issue.
By the way: touchstart and mousedown is similar. So does touchend and mouseup. But do you know the different between touchmove and mousemove?
What’s next? We’re going to take a look at “Project 2 – Customize Page Transition”.
