Table of Content
Fetch weather from location
1navigator.geolocation.getCurrentPosition(function(location) { 2 console.log(location.coords.latitude, location.coords.longitude); 3 var url = 'http://api.openweathermap.org/data/2.5/weather?lat=' + location.coords.latitude + '&lon=' + location.coords.longitude + '&callback=?'; 4 $.getJSON(url, function(data){ 5 console.log(data); 6 }); 7});
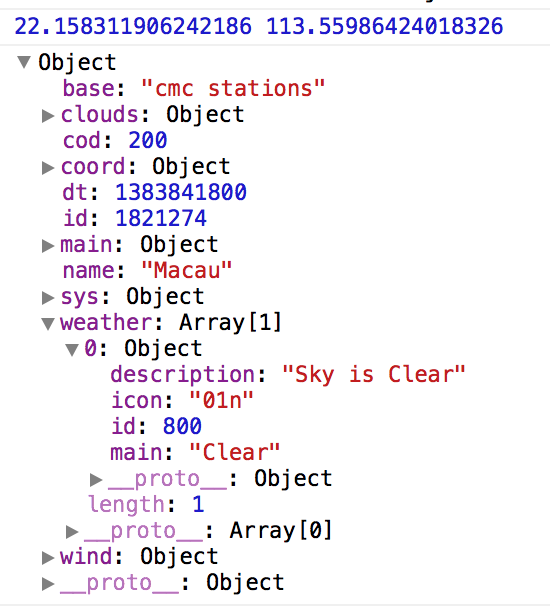
The final result in console.

And we can add an error handling callback as the second parameter for the getCurrentPosition method call.
1navigator.geolocation.getCurrentPosition(function(location) { 2 console.log(location.coords.latitude, location.coords.longitude); 3 var url = 'http://api.openweathermap.org/data/2.5/weather?lat=' + location.coords.latitude + '&lon=' + location.coords.longitude + '&callback=?'; 4 $.getJSON(url, function(data){ 5 console.log(data); 6 }); 7}, function(error){console.log("ERROR", error)});
By the way: Do you know that using comma when logging objects to console is better than having them concatenated together?
What’s next? We’re going to take a look at “Integrating location into our app”.
