Table of Content
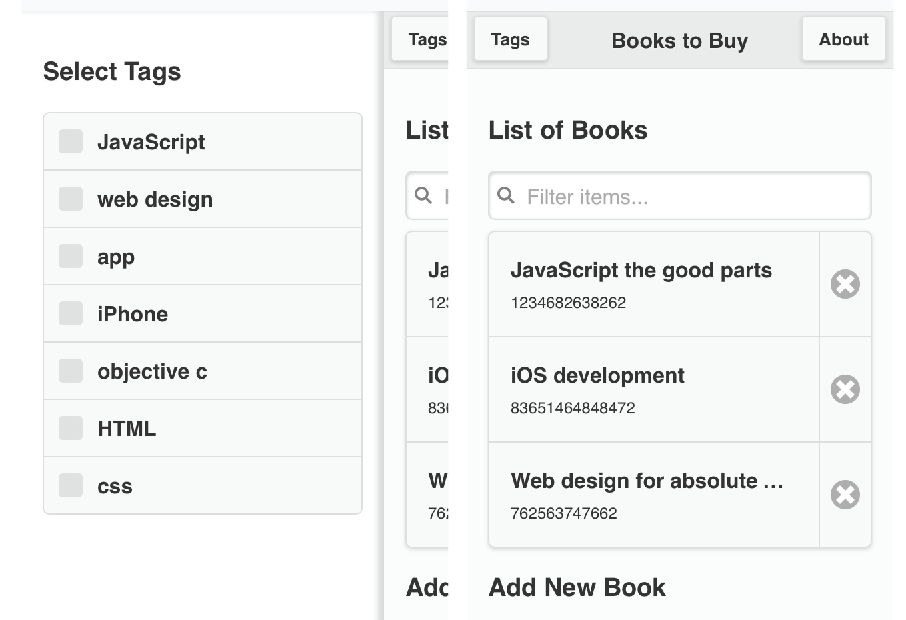
Optional – Panel

jQuery Mobile 1.3.2 Panel is not compatable with jQuery 2.x. In order to use the panel widget, you’ll need to either upgrade the jQuery mobile to 1.4.0 or downgrade the jQuery to 1.10.
The panel code must be placed as a sibling of data-role="header" element. In short words, the panel can be placed either at the beginning on end of a jQuery mobile page.
And we want a button in top left corner to toggle the side panel.
1<a data-role='button' href='#tags-panel'>Tags</a>
What’s next? We’re going to take a look at “Adding Amazon link”.
