Table of Content
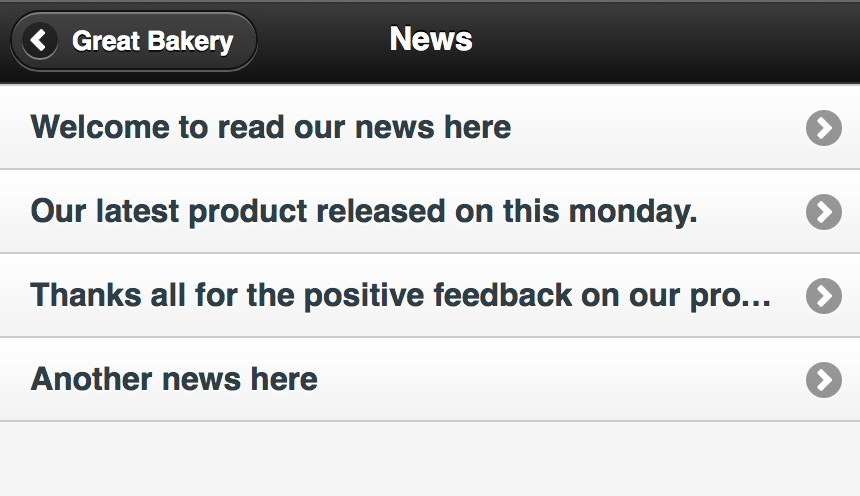
News page

The news page fetch data from a JSON file from Amazon S3.
Before getting into any code, we will design the JSON file.
You can view the file here: http://makzan-temp.s3.amazonaws.com/news.json.
And here is the excerpt:
1callback({ 2 "news": [ 3 { 4 "date": "2013-08-01 15:14:13", 5 "content": "Do you really think that you will read real news here? No kids, this is just a dummy text.", 6 "image": "http://placekitten.com/300/200", 7 "title": "Welcome to read our news here" 8 }, 9 { 10 "date": "2014-01-02 16:12:13", 11 "content": "Welcome to our another news. We are working on a mystery new product.", 12 "image": "http://placekitten.com/300/200?image=8", 13 "title": "Another news here" 14 } 15 ] 16})
The construction of the news title is very similar to previous listview examples. One difference is that we have a news content page.
This is the news page that list the news title. We put some static links there as mock-up. The link links to a #news-content page.
1<div data-role='page' id='news'> 2 <div data-role='header'> 3 <h2>News</h2> 4 <a data-icon='arrow-l' data-rel='back'>Great Bakery</a> 5 </div> 6 <div data-role='content'> 7 <ul data-role='listview'> 8 <li><a href='#news-content'>News title 1</a></li> 9 <li><a href='#news-content'>News title 2</a></li> 10 <li><a href='#news-content'>News title 3</a></li> 11 <li><a href='#news-content'>News title 4</a></li> 12 </ul> 13 </div> 14</div>
Then we need to add the following #news-content page in the HTML file. The content page is used to display the detail of each news, including the title, date, image and content.
In the JavaScript, we prepare the following News module. We will put logic inside the functions soon.
We have been using $.getJSON to fetch JSON data from API. This time we will try using the $.ajax which gives more options on the fetching. The reason we can’t use $.getJSON because the callback is fixed in the JSON-P file.
Note: We can set the origin policy in Amazon S3 and use JSON instead of JSON-P. In this case, you can use $.getJSON.
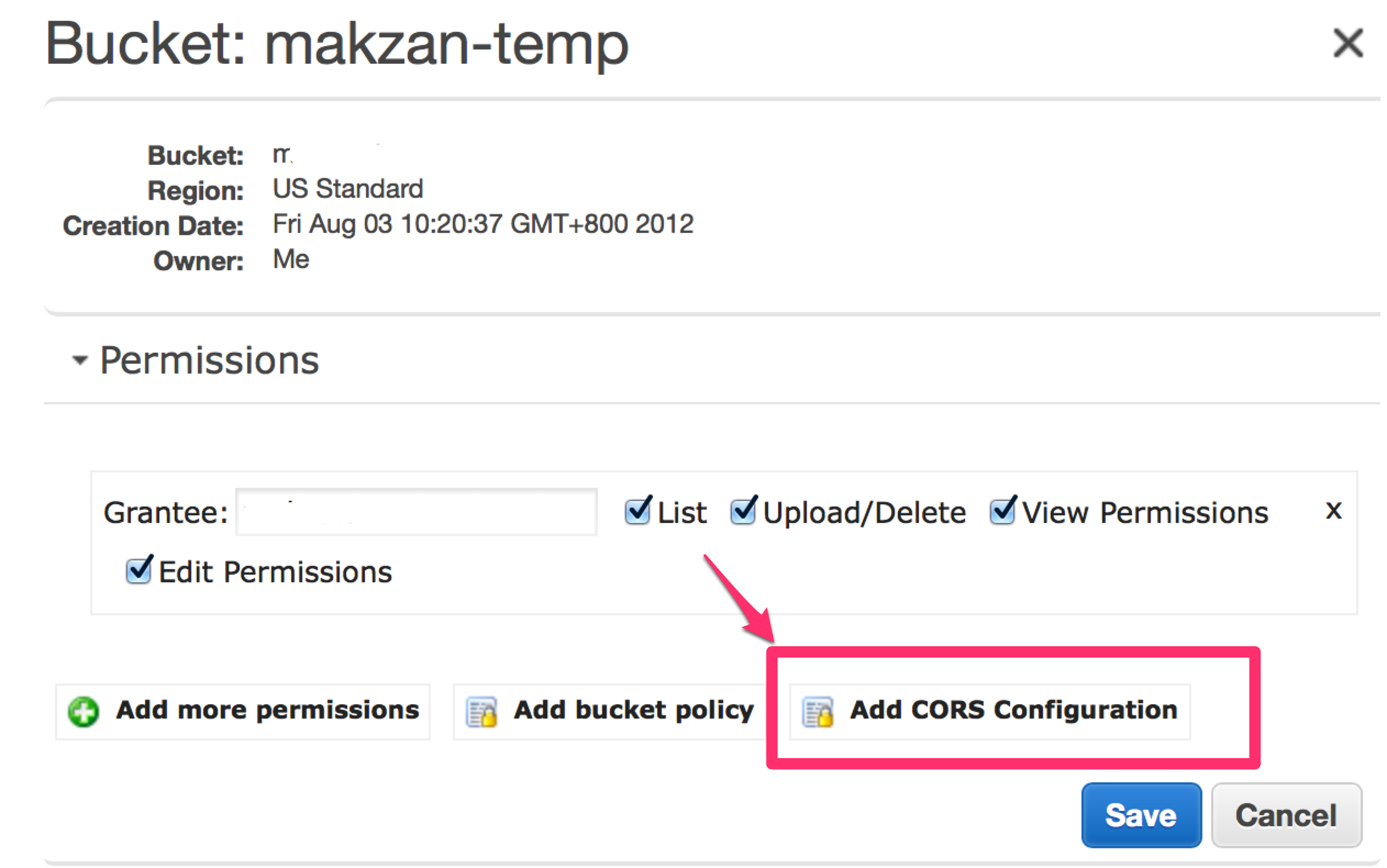
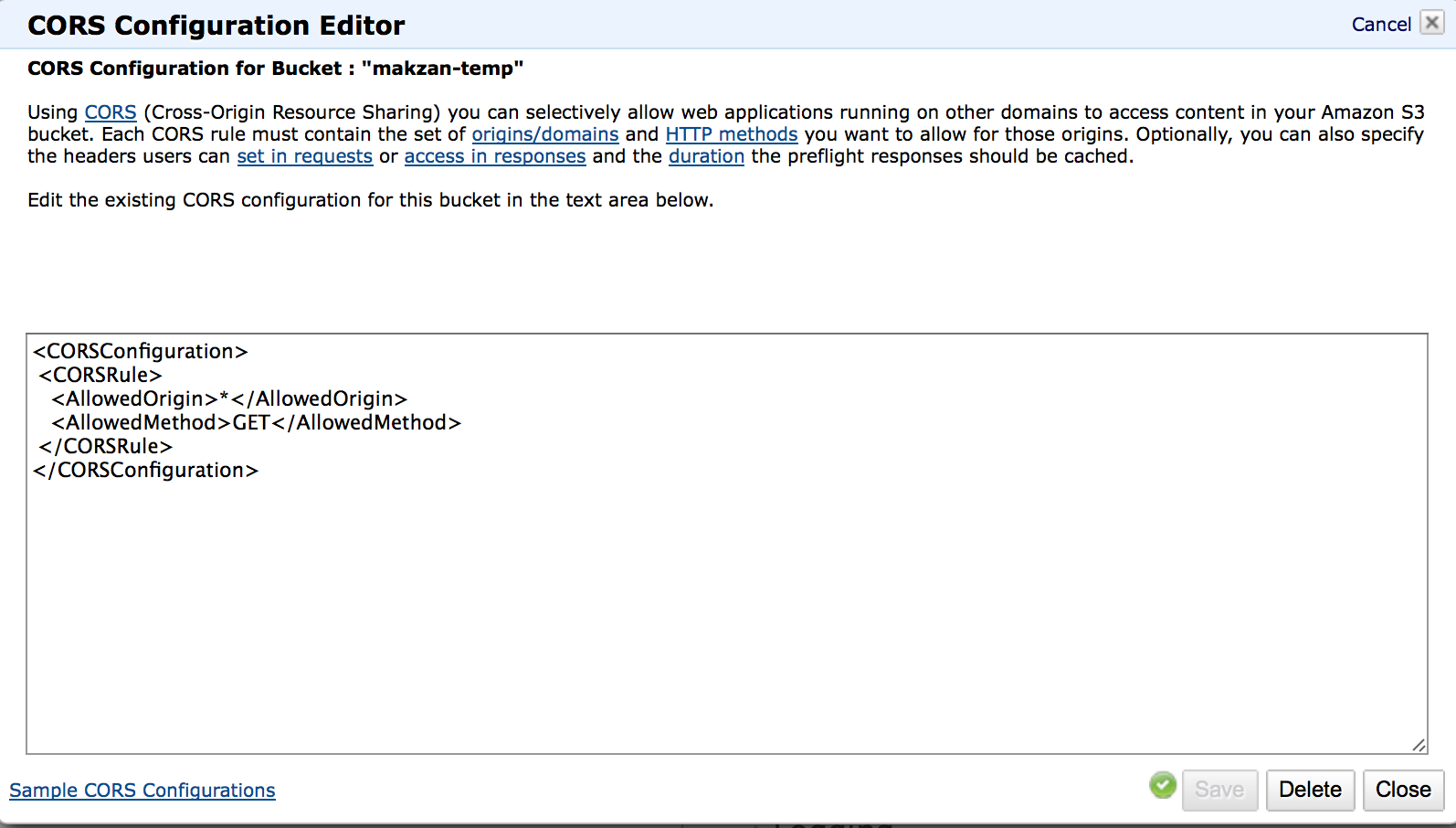
To set the CORS in S3 bucket:


Now, it works when fetch using $.getJSON.
The final version of the News module. It fetch the news and construct the list.
1// News Module 2app.News = (function(){ 3 function News() { 4 this.data = []; 5 } 6 News.prototype.fetch = function(element) { 7 var that = this; 8 $.ajax({ 9 url: "http://makzan-temp.s3.amazonaws.com/news.json", 10 type: "GET", 11 crossDomain: true, 12 dataType: "jsonp", 13 jsonpCallback: 'callback', 14 success: function (data) { 15 console.log("ajax success", data); 16 that.data = data.news; 17 $(element).empty(); 18 for (var i=0, len=data.news.length; i<len; i++) 19 { 20 var news = data.news[i]; 21 var listItem = "<li><a href='#news-content'>" + news.title + "</a></li>"; 22 $(element).append(listItem); 23 } 24 $(element).listview().listview('refresh'); 25 }, 26 }); 27 }; 28 return News; 29}).call(this); // End News
Somewhere in the logic, we create an instance of the News class.
For example, placing in the jQuery ready function is a good place.
1var news = new app.News();
And when the page is going to show, we connect the model and the view.
What’s next? We’re going to take a look at “News content”.
