Table of Content
Filtering
Filtering can be done by adding the data-filter to the ul listview.
That’s all. Simple enough? Now jQuery mobile will search the wordings inside the list view and filter in the matched result.
1<ul data-role='listview' id='tags' data-filter='true'></ul>
Sometime, however, we did need to customize keywords that is not in the content. We can do that by addind data-filtertext attribute to each list item.
1<li data-filtertext="Put Keyword Here For Searching">List Item Content</li>
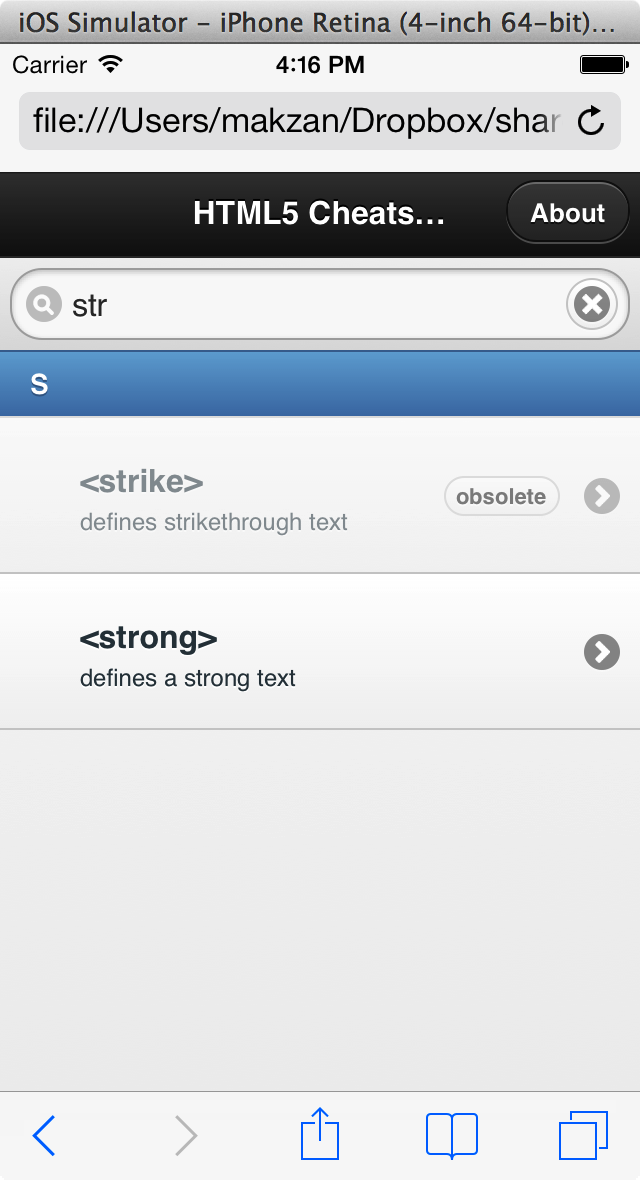
The result:

What’s next? We’re going to take a look at “Listview exercise”.
