Table of Content
Adding links
As a cheatsheet app, we would like to provide more reference. For each tag, we are going to add a link to it. As usual, this is done by the traditional a link.
Where shall we link to? One option is link to the Mozilla Developer Network (MDN) where provides quite accurate and up-to-date information.
In MDN, we can reference the HTML tag with the follow URL pattern:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/<element name>
So, we wrap our code with the a link to the MDN by appending the tag.name to the URL.
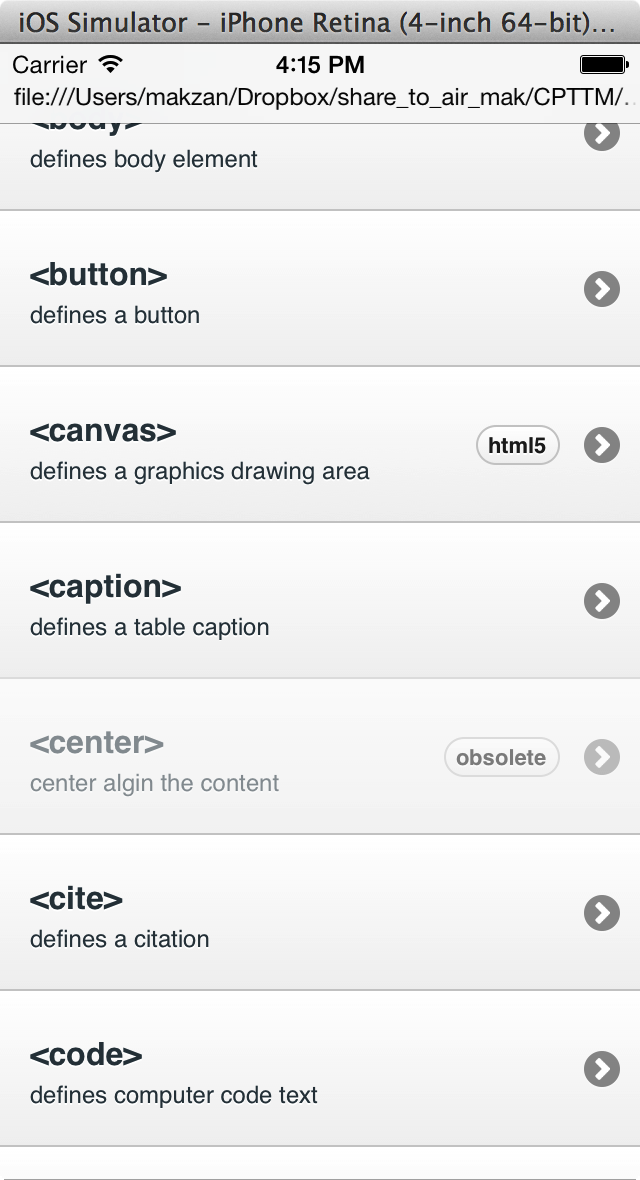
The result:

What’s next? We’re going to take a look at “Adding an icon”.
