Table of Content
jQuery Google Map

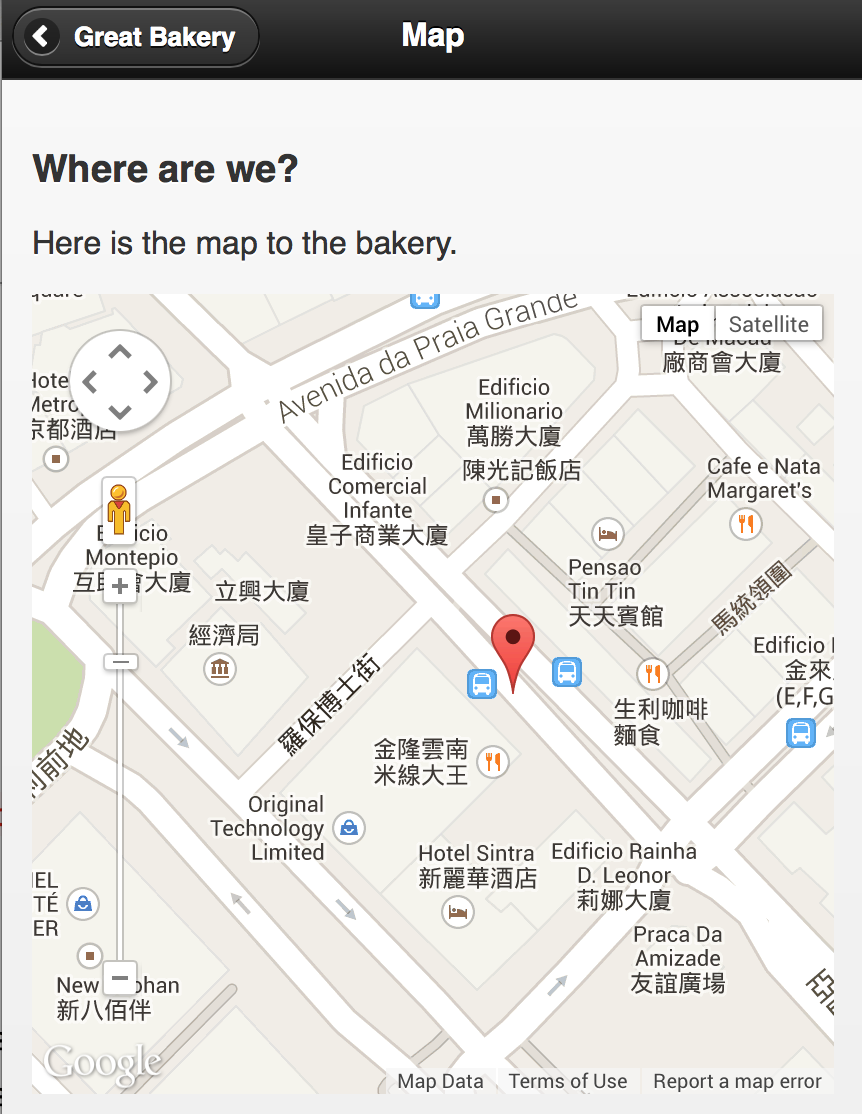
Let’s work on the map first. To make thing easier, we’ll use a Google map jQuery plugin.
Here is the plugin page of the jQuery Google map: http://code.google.com/p/jquery-ui-map/
Download the file and put into the js folder.
In the #map page, we define a #map-element DIV in the content section.
Then we include the Google map API and the jQuery plugin JS file.
There is no static content in the #map-element so it doesn’t have the width and height. We need to set it in CSS.
According to the plugin documentation, we can use the following syntax to initial the Google map with a marker on give GPS location.
1$('#map-element').gmap('addMarker', {'position': '22.191572,113.541553', 'bounds': true})
Where do we put initial the Google map?
We put it into the pageshow event.
If you are wondering how to obtain the geolocation, you can check this page about getting GPS location
Note that the page events happen for all pages changing. So we need to determine the page ID.
There are 4 page events that are useful for initializing and deconstructing logic during page changes.
- pagebeforeshow
- pageshow
- pagebeforehide
- pagehide
What’s next? We’re going to take a look at “News page”.
