Table of Content
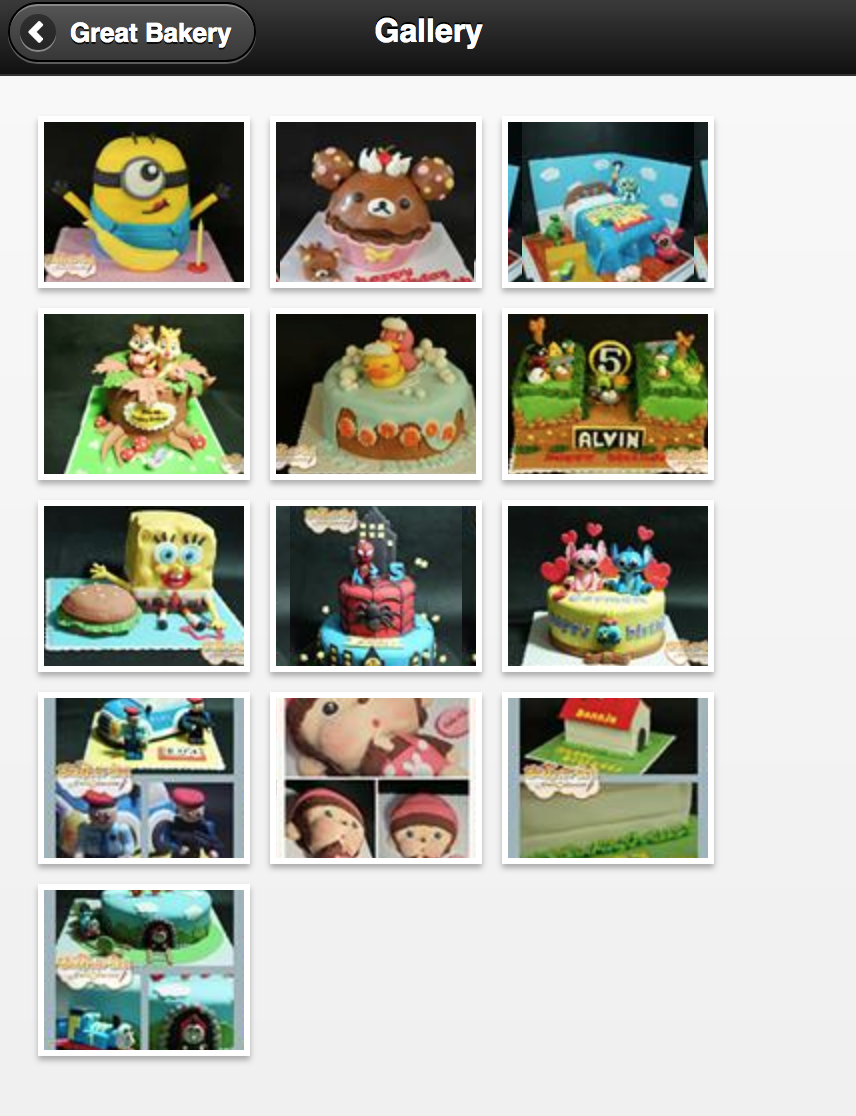
Gallery
We use the List-Reveal pattern a lot in daily app development, especially for those informative app. Here we will use the same pattern again for display photos. And learn how to show photos from a Facebook gallery as well.

First, we add the following photos contaioner to the #gallery page.
For each photo, we use background to display the image. The reason of using background-image instead of img tag is because the former provides more controls on how to display an image.
1<div class='photo' style='background-image:url( " + image.picture + ")'></div>
When using the background-image approach, we need define the CSS to give width/height to the element.
For the logic, we have the following FacebookPhotos module:
What we are going to fetch from Facebook?
The Facebook Open Graph
http://graph.facebook.com/<object_id>
http://graph.facebook.com/<object_id>/<associations>
/me
/makzan
/<page_name>
/<page_name>/albums
/<album_id>
/<album_id>/photos
How to get album ID? There are two ways:
- Digg from API value (/<page_name>/albums)
- Find from the URL

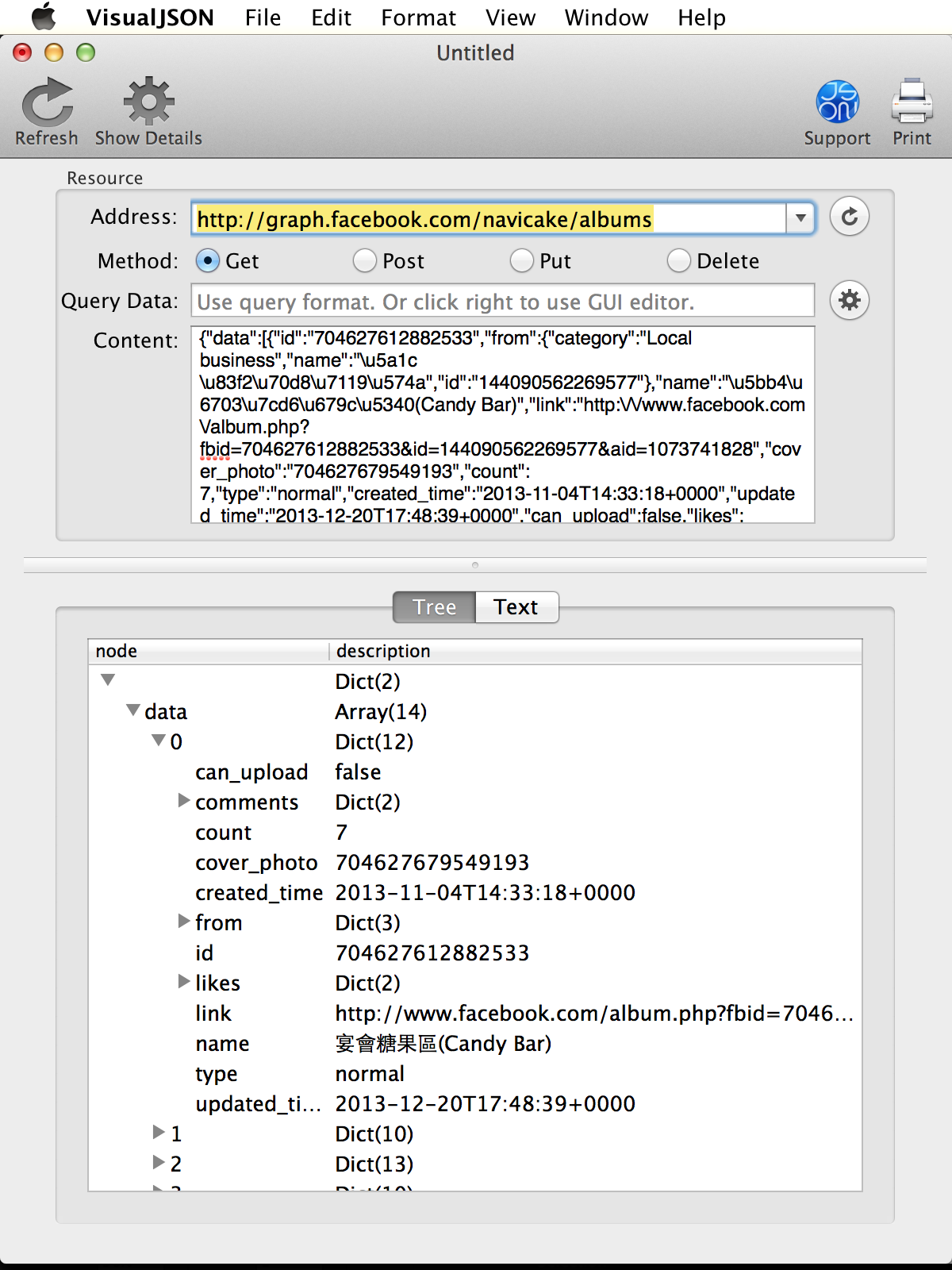
From the API that lists all albums from a page, we can find the album ID and name.
Or with the URL approach, for example, in the following URL (you get it by browsing the album in normal Facebook page)
https://www.facebook.com/media/set/?set=a.663338843678077.1073741827.144090562269577&type=3
In the set parameter, the first section is the album ID and the last one is the page ID.
So the album API becomes:
http://graph.facebook.com/663338843678077/
Try to inspect the API result in your favorite JSON reader.
And the photos in that album lists here:
http://graph.facebook.com/663338843678077/photos
And the final version:
1// Facebook Page Photo Module 2app.FacebookPhotos = (function(){ 3 function FacebookPhotos(){ 4 this.photos = []; 5 } 6 FacebookPhotos.prototype.fetch = function(element){ 7 var url = 'http://graph.facebook.com/663338843678077/photos' + '?callback=?'; 8 $.getJSON(url, function(data) { 9 console.log('from fb: ', data); 10 $(element).empty(); 11 for(var i=0, len=data.data.length; i<len; i++) 12 { 13 var image = data.data[i]; 14 $(element).append("<div class='photo' style='background-image:url( " + image.picture + ")'></div>"); 15 } 16 }); 17 }; 18 return FacebookPhotos; 19}).call(this); // End Facebook
As same as the news, we init the FacebookPhotos instance.
1var fbPhotos = new app.FacebookPhotos();
And fetch the photos when the gallery page is shown.
Challenge: How about using SwipeJS to display the photos?
What’s next? We’re going to take a look at “View photo”.
