Table of Content
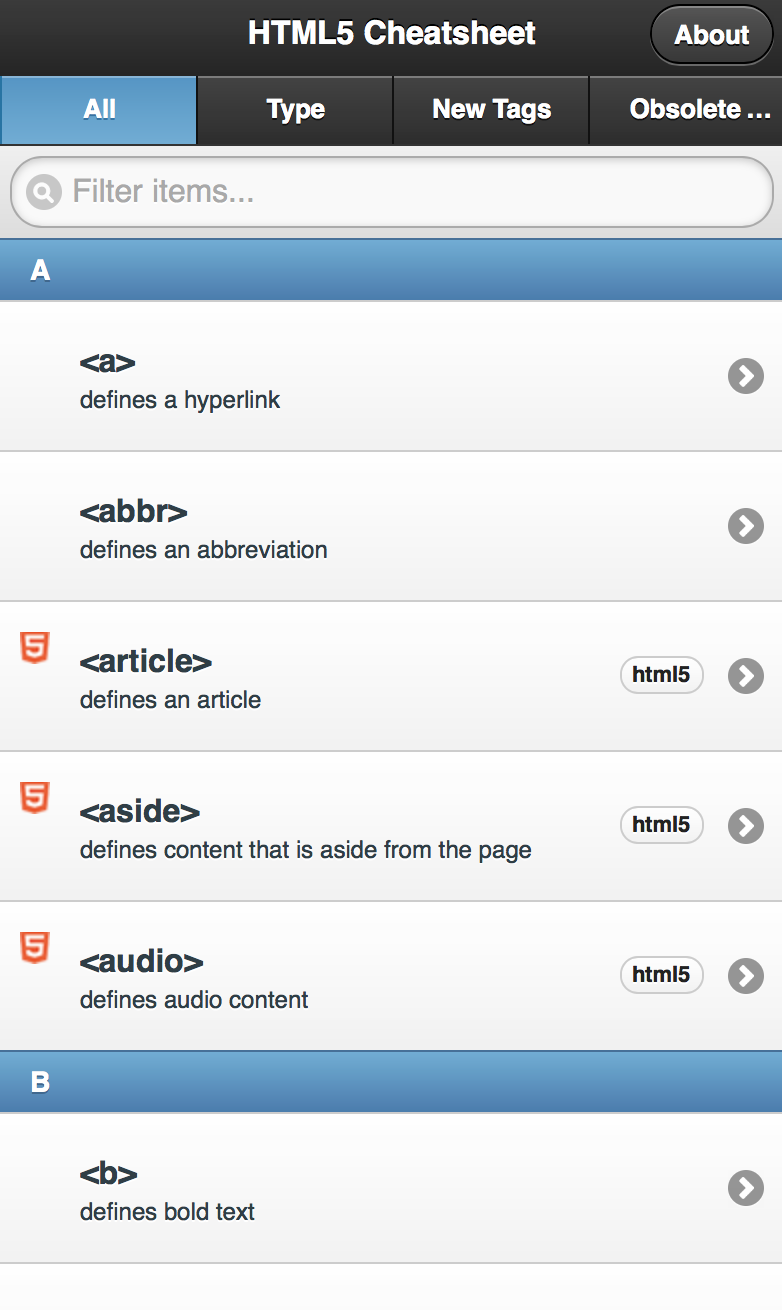
List with tabs
In last example, we divide the list into nested lists of different categories.
In this example, we use a different approach for the categories. We use tab to switch among lists.

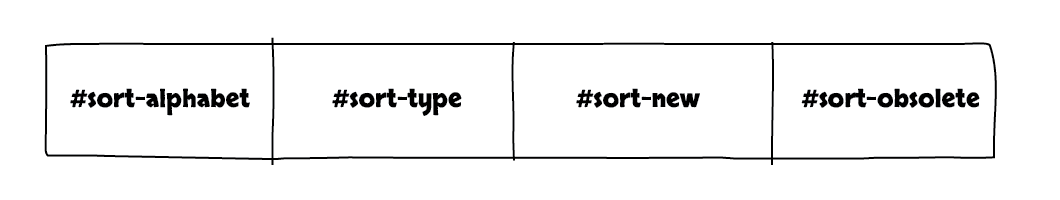
This introduces a new role 'navbar'. It is a list of item distributed horizontally in a row.

Since we now revert to having 1 list only, we remove the nested list structure in HTML.
1<ul data-role='listview' id='tags'> 2 <li> 3 All Tags 4 <ul id='all-tags' data-autodividers="true" data-filter='true'></ul> 5 </li> 6 <li> 7 New Tags 8 <ul id='new-tags' data-autodividers="true" data-filter='true'></ul> 9 </li> 10 <li> 11 Obsolete Tags 12 <ul id='obsolete-tags' data-autodividers="true" data-filter='true'></ul> 13 </li> 14</ul>
1<ul data-role='listview' id='tags' data-autodividers="true" data-filter='true'></ul>
The approach is to have 1 list and re-construct the list everytime when user selects a tab.
So we will separated the render function into 4 functions: renderAllTags, renderNewTags, renderObsoleteTags, renderTagsByType.
Every rendering function needs to refresh the list, so we will extract the logic into refreshList.
Now here comes the rendering functions.
There shouldn’t be much issues on the rendering of all tags, new tags and obsolete tags.
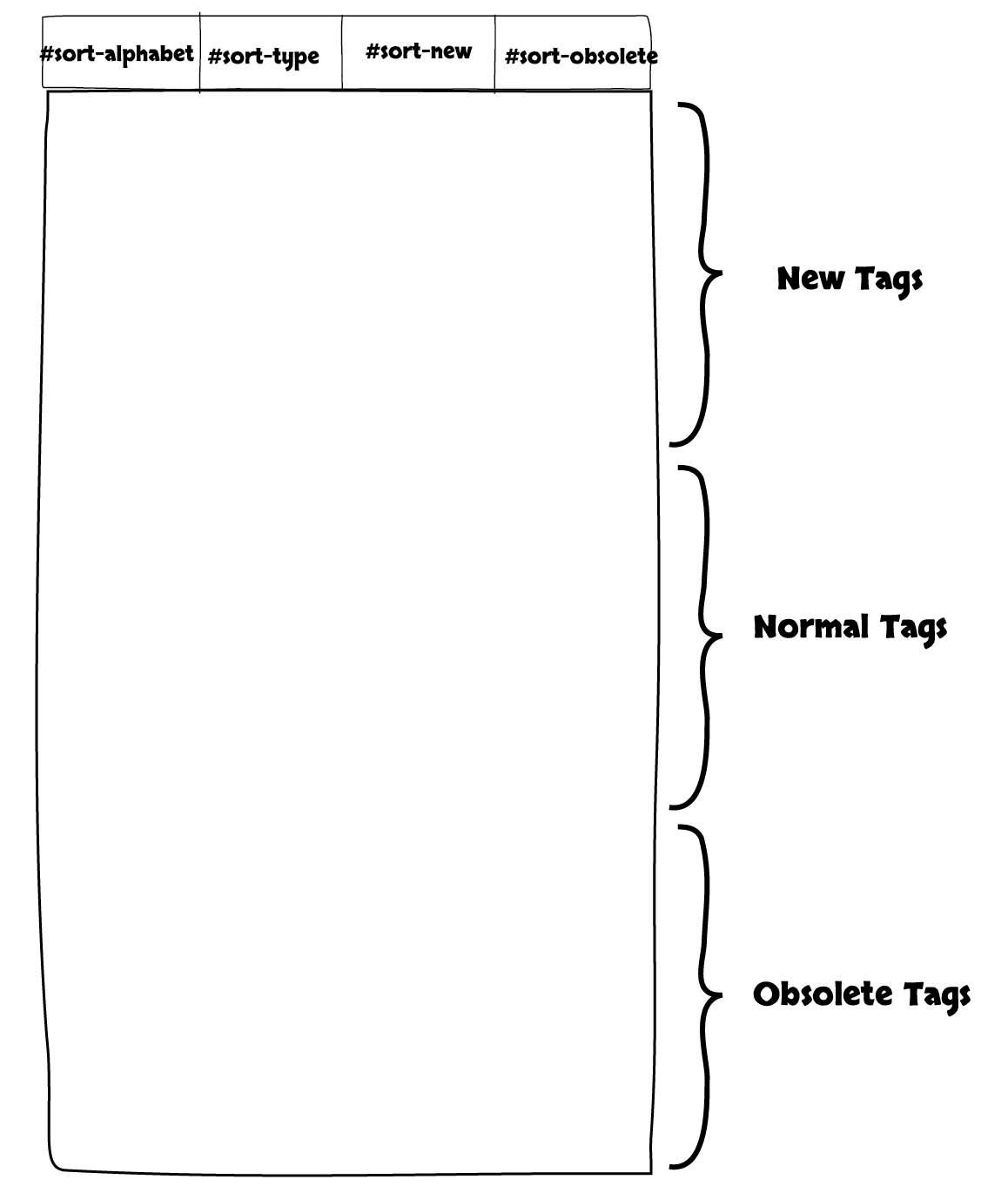
At last, we have the long one for renderTagsByType. In this list, we will puth the new tags on top, obsolete tags at bottom and other tags in the middle. So it is 3 loops put together.

1app.view.renderTagsByType = function() { 2 $('#tags').empty(); 3 4 // append new tags 5 $('#tags').append("<li data-role='list-divider'>New Tags</li>"); 6 for (var i=0, len=app.tags.length; i<len; i++) { 7 tag = app.tags[i]; 8 9 if (!tag.html4 && tag.html5) 10 { 11 $('#tags').append(tag.toListItem()); 12 } 13 } 14 15 // append tags on both html4 & 5 16 $('#tags').append("<li data-role='list-divider'>Normal Tags</li>"); 17 for (var i=0, len=app.tags.length; i<len; i++) { 18 tag = app.tags[i]; 19 20 if (tag.html4 && tag.html5) 21 { 22 $('#tags').append(tag.toListItem()); 23 } 24 } 25 26 // append obsolete tags 27 $('#tags').append("<li data-role='list-divider'>Obsolete Tags</li>"); 28 for (var i=0, len=app.tags.length; i<len; i++) { 29 tag = app.tags[i]; 30 31 if (tag.html4 && !tag.html5) 32 { 33 $('#tags').append(tag.toListItem()); 34 } 35 } 36 37 refreshList(); 38}
In the controller, we list all the tags by default.
Then we handle the 4 tabs clicking event and re-render each list accordingly.
1// Entry point 2$(function(){ 3 4 app.view.renderAllTags(); 5 6 $('#sort-alphabet').click(function(){ 7 app.view.renderAllTags(); 8 }) 9 10 $('#sort-type').click(function(){ 11 app.view.renderTagsByType(); 12 }) 13 14 $('#sort-new').click(function(){ 15 app.view.renderNewTags(); 16 }) 17 18 $('#sort-obsolete').click(function(){ 19 app.view.renderObsoleteTags(); 20 }) 21});
What’s next? We’re going to take a look at “Project 7 – Books to Buy”.
