Table of Content
Refractoring
Refractoring the view/model with data tag .toListItem method.
1$('#tags').append("<li><h1>" + tag + "</h1><p> " + tag.explain + "</p></li>");
We are putting more and more HTML in the Javascript list view part. We are going to refractor it a little bit before moving on.
Let’s rething who is response to the HTML rendering of the tag. It may be a dedicated view component, or it may be a method in Tag object.
I will use the latter approach to put a toListItem method inside Tag object.
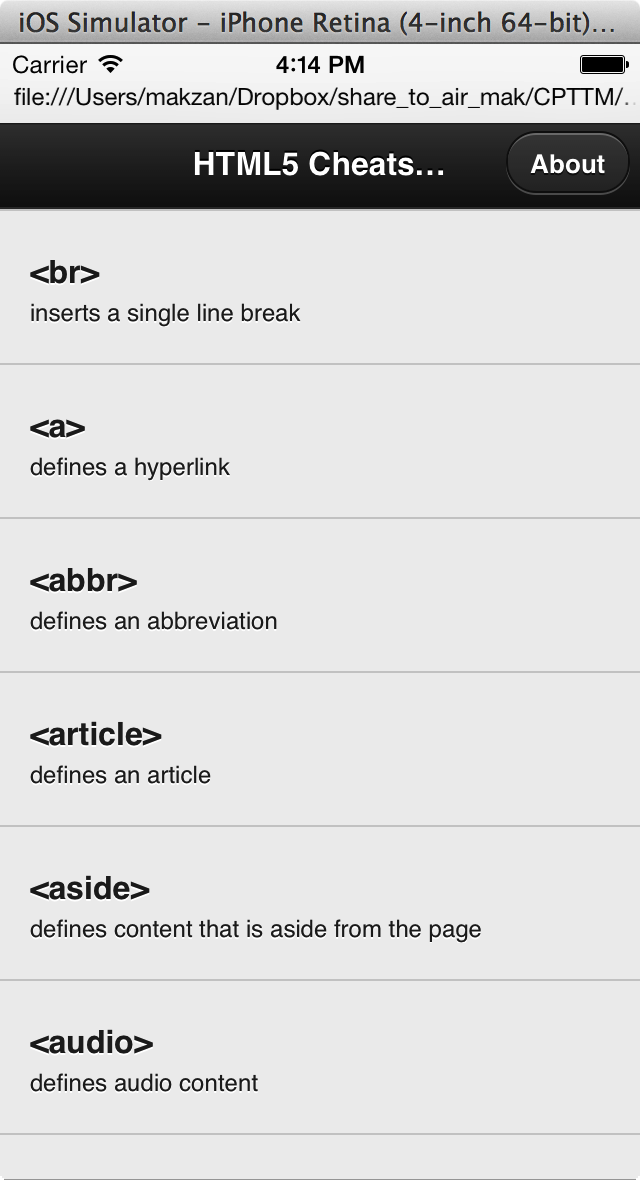
The result:

What’s next? We’re going to take a look at “Obsolated tags”.
