Table of Content
Obsolated tags
Distingushing the obsolated tags and new tags.
Furthermore, we will add a bubble on the right side of the list item to indicate it is either new or obsolete tags.

We can make use of the .ui-li-count class to show bubble on the right side of list item.
In the following code snippet, which sits inside the toListItem method, we check if the tag needs an obsolete or html5 bubble.
At last, we add the obsolete and html5 bubble and class to the HTML li tag and return it.
1return "<li class='" + obsoleteClass + "'><h1>" + tag + "</h1><p> " + tag.explain + "</p>" + obsolete + newTag +"</li>"
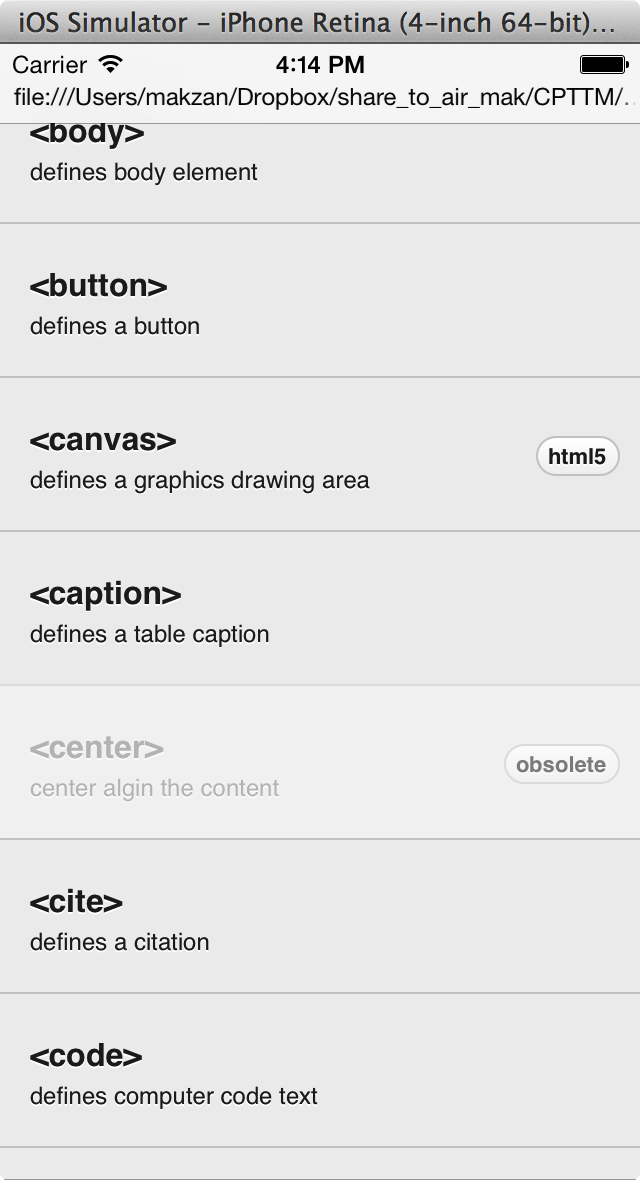
The result:

What’s next? We’re going to take a look at “Adding links”.
