Table of Content
Nested list
Nested list in jQuery mobile also follows the web standard of nested list. That is putting ul inside another li.
What we are going to do here is have the 1st level list with following item:
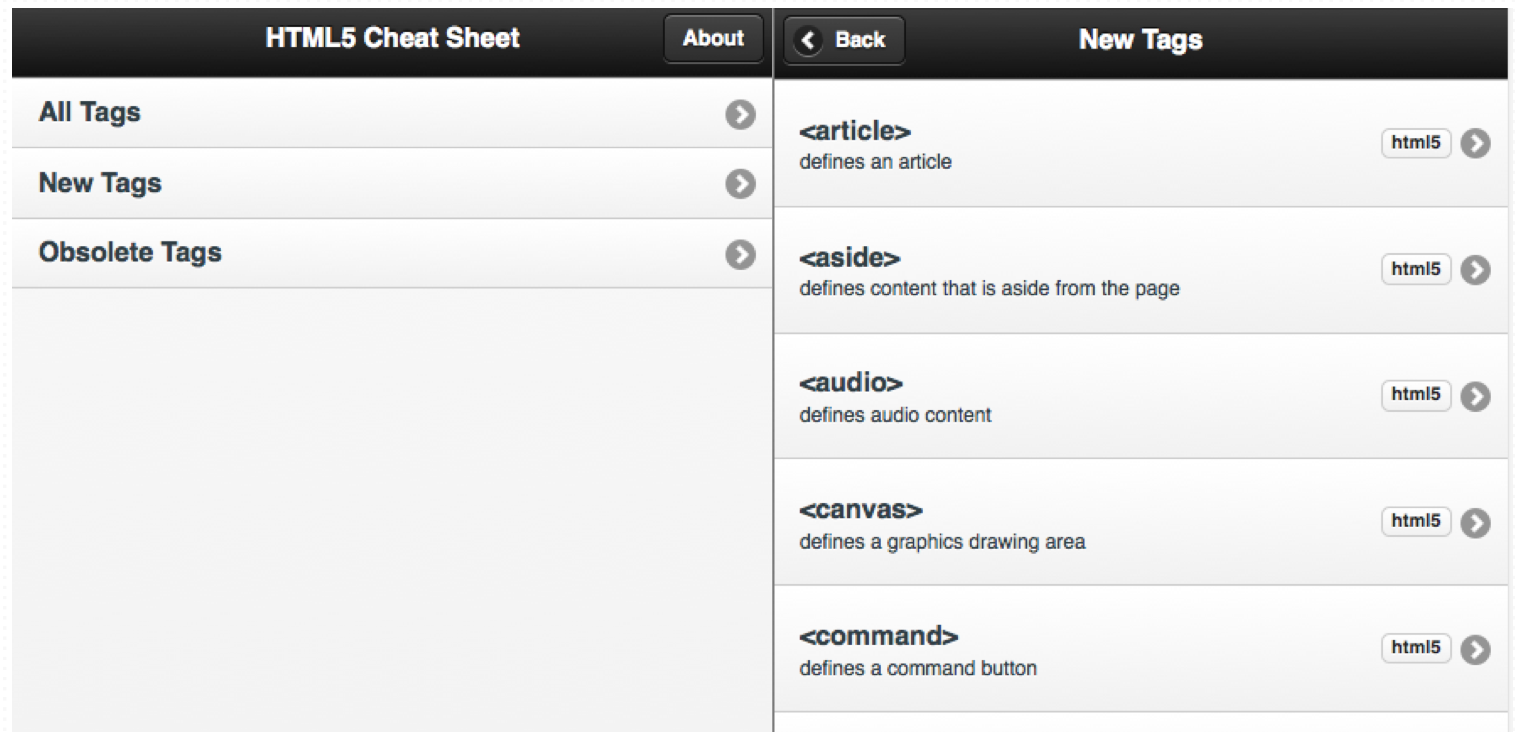
- All Tags
- New Tags
- Obsolete Tags
And one 2nd level list in each of them.

The 1st level is static and thus we don’t need JavaScript for that. The HTML becomes a predefined list with those 3 first level list item.
1<div data-role='content'> 2 <ul data-role='listview' id='tags'> 3 <li> 4 All Tags 5 <ul id='all-tags' data-autodividers="true" data-filter='true'></ul> 6 </li> 7 <li> 8 New Tags 9 <ul id='new-tags' data-autodividers="true" data-filter='true'></ul> 10 </li> 11 <li> 12 Obsolete Tags 13 <ul id='obsolete-tags' data-autodividers="true" data-filter='true'></ul> 14 </li> 15 </ul> 16</div>
Previously, we empty the #tags list. Now the dynamic part happens in the individuals list. So we change it to empty each list.
For the render function in view, we change to put list items into those 3 list individually.
1// All tags 2for (var i=0, len=app.tags.length; i<len; i++) { 3 tag = app.tags[i]; 4 5 $('#all-tags').append(tag.toListItem()); 6} 7 8// New tags 9for (var i=0, len=app.tags.length; i<len; i++) { 10 tag = app.tags[i]; 11 12 if (!tag.html4 && tag.html5) 13 { 14 $('#new-tags').append(tag.toListItem()); 15 } 16} 17 18// Obsolete tags 19for (var i=0, len=app.tags.length; i<len; i++) { 20 tag = app.tags[i]; 21 22 if (tag.html4 && !tag.html5) 23 { 24 $('#obsolete-tags').append(tag.toListItem()); 25 } 26}
When refresh, we now refresh all the 2nd level list by putting them in the selector together separated by comma.
The nested lists are automatically linked. We don't even need to use the a href.
Since now the linking between list is automated. It is not a page and so we don't have access to the back button
So we need to config the nested list of jQuery mobile by the following three lines. Put them at the entry point of the logic.
What’s next? We’re going to take a look at “List with tabs”.
