Table of Content
Enhance the remove button in list item
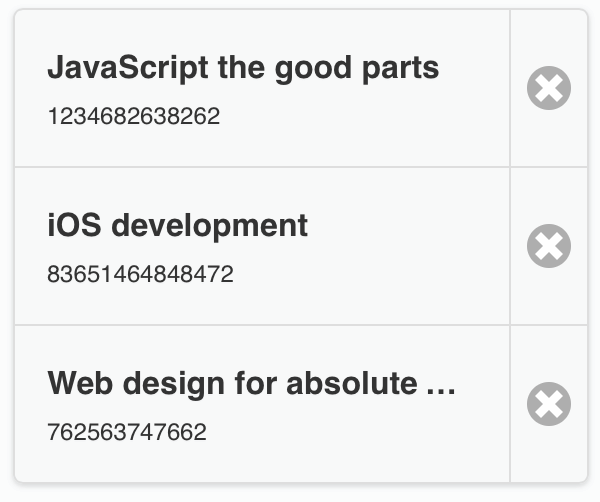
We are going to change the Remove Book button into split button. This is done by a minor change.

First we change the list item by making the delete button a second link outside the amazon link.
Then we add data-split-icon='delete' which defines which icon to use in the split button area.
1<ul data-role='listview' data-filter='true' data-inset='true' id="books"></ul>
1<ul data-role='listview' data-filter='true' data-inset='true' data-split-icon='delete' id="books"></ul>
What’s next? We’re going to take a look at “Books-to-buy challenge”.
