Table of Content
Customize page transition
When creating our own page transition, we often need to check the original jQuery mobile CSS file. Make sure you have a copy of uncompressed CSS file. You can find it in the jquery mobile page.
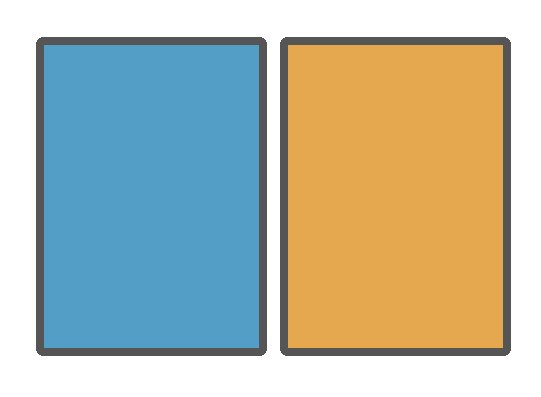
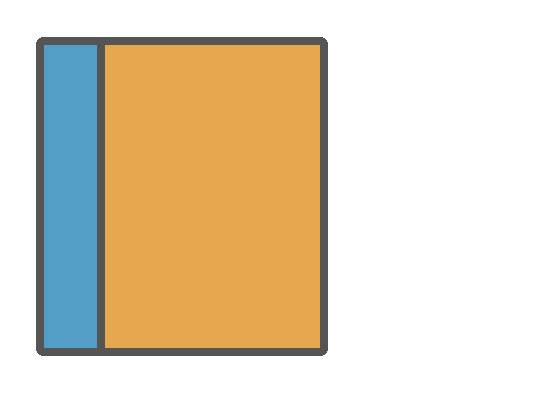
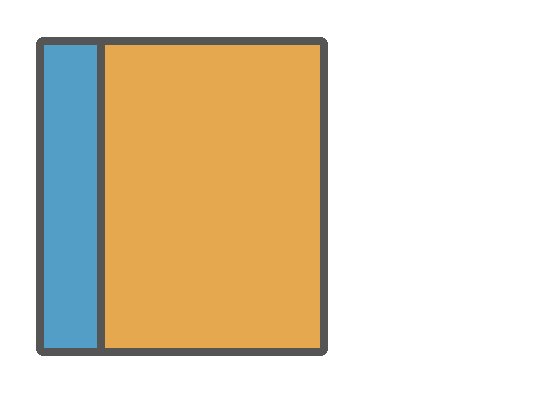
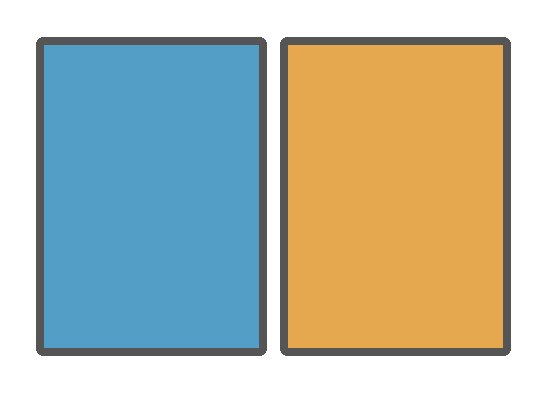
We are going to implement the following transition. The blue screen indicates the main count down page. The orange screen indicates the about page. In this transition the main screen stays without moving. This helps creating a layer concept telling the user that the root page is still there, just how we need something temporary put on top of it.

We can define new transition by using any custom name. In this example, We will use the name customslide. The first thing is to describe in the HTML that about link will use our custom slide transition.
What’s next? We’re going to take a look at “Page transition — The CSS part”.
