Table of Content
Creating Android PhoneGap project
The process to create project in Eclipse:
1. New project from existing code
1. Refactor the names
1. Put the project (with web standards) code into the www folder.


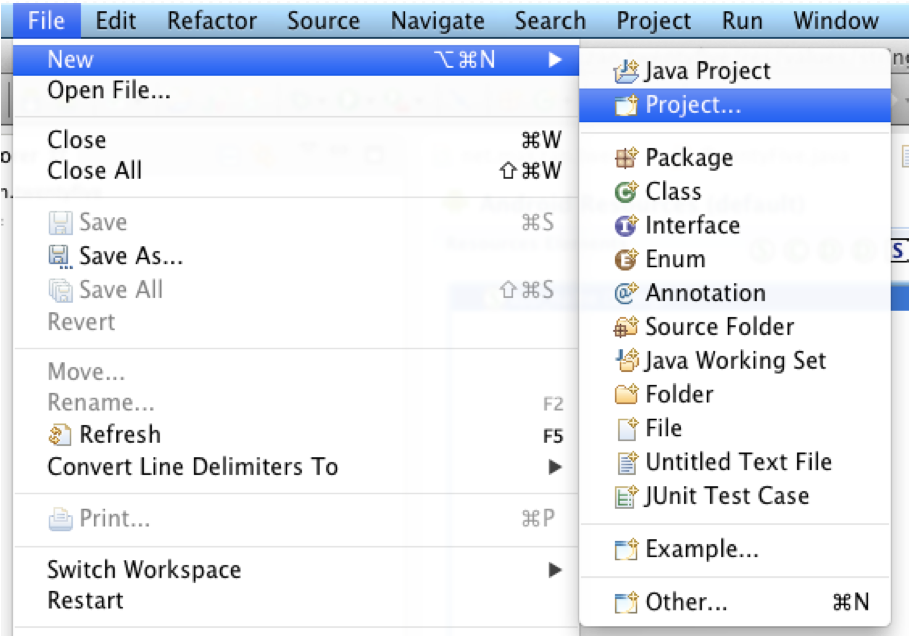
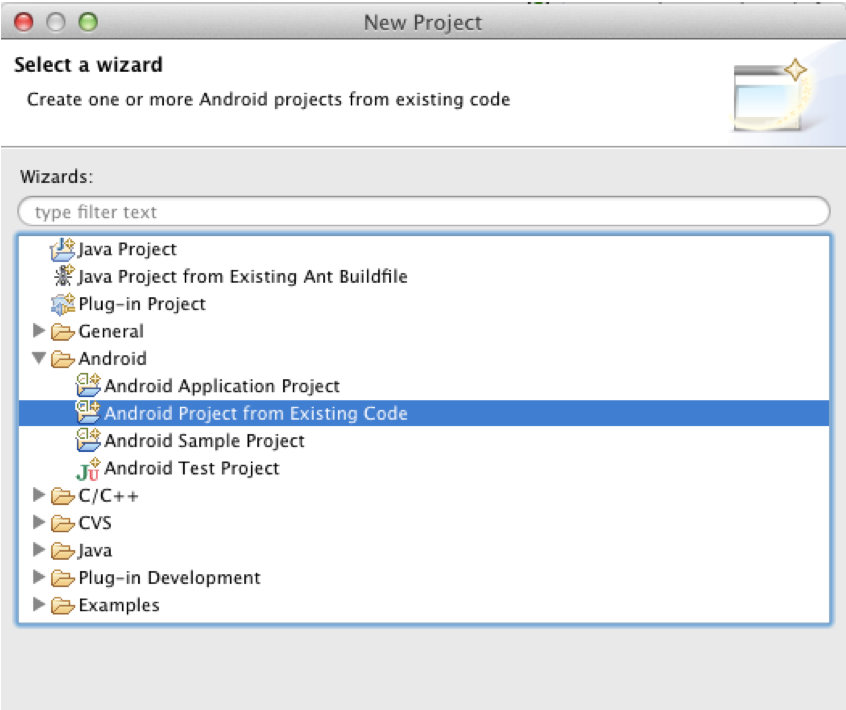
To create a new project, we select New > Project > Android > Android Project from Existing Code.


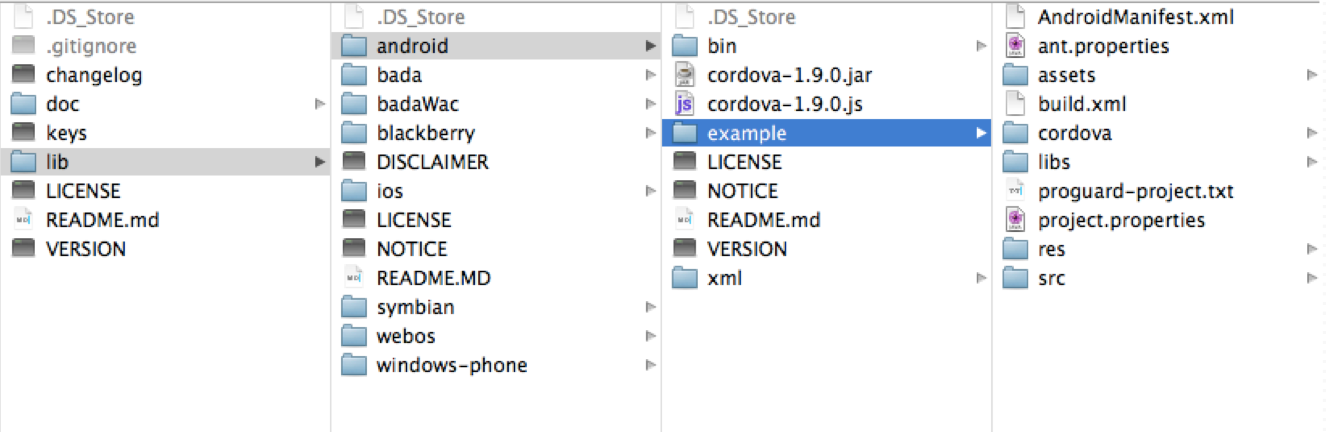
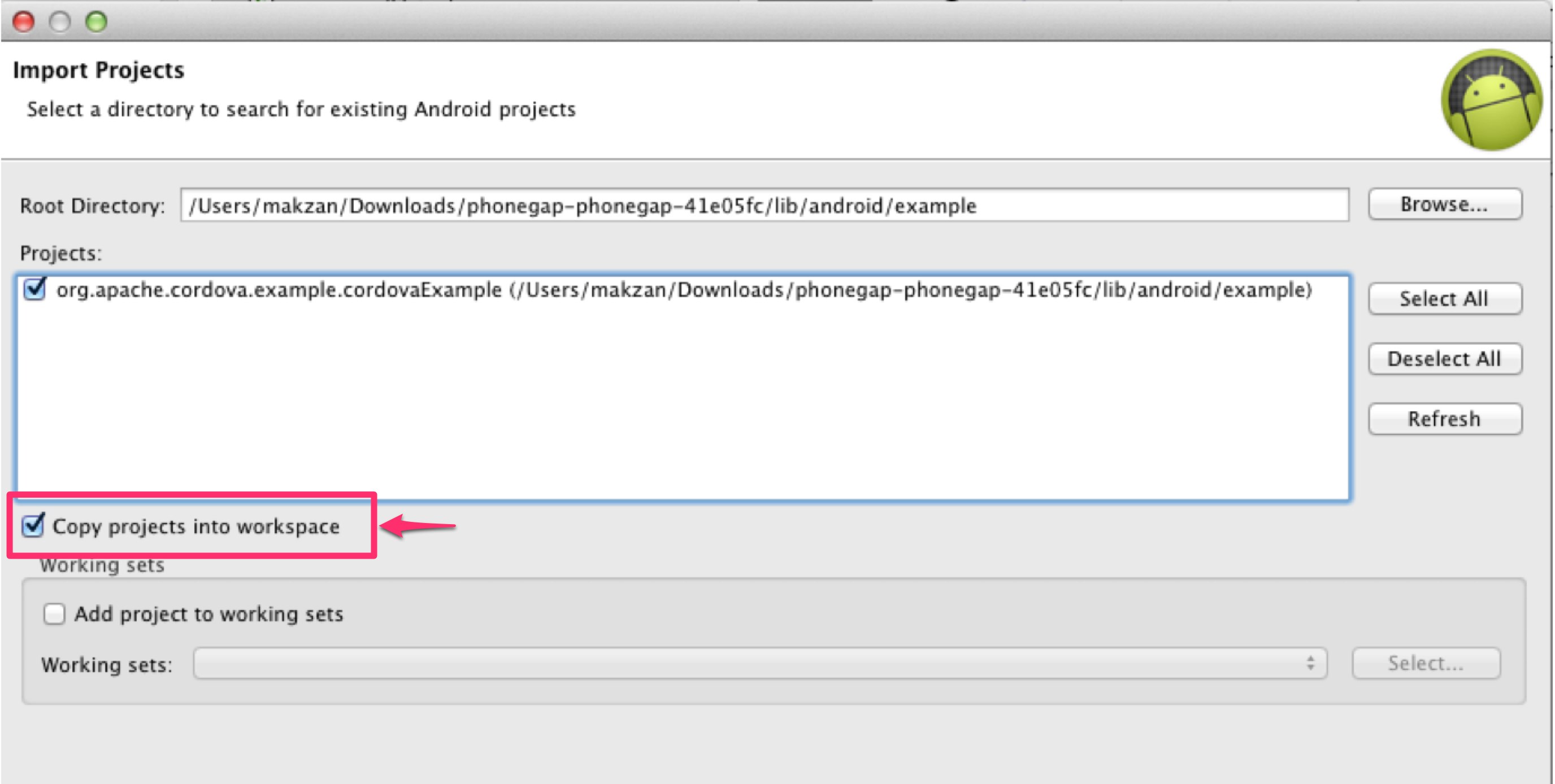
Eclipse will ask where is the existing code. We locate the example project in the <PhoneGap Downloaded Folder>/lib/android/example. Make sure the Copy projects into workspace is selected.

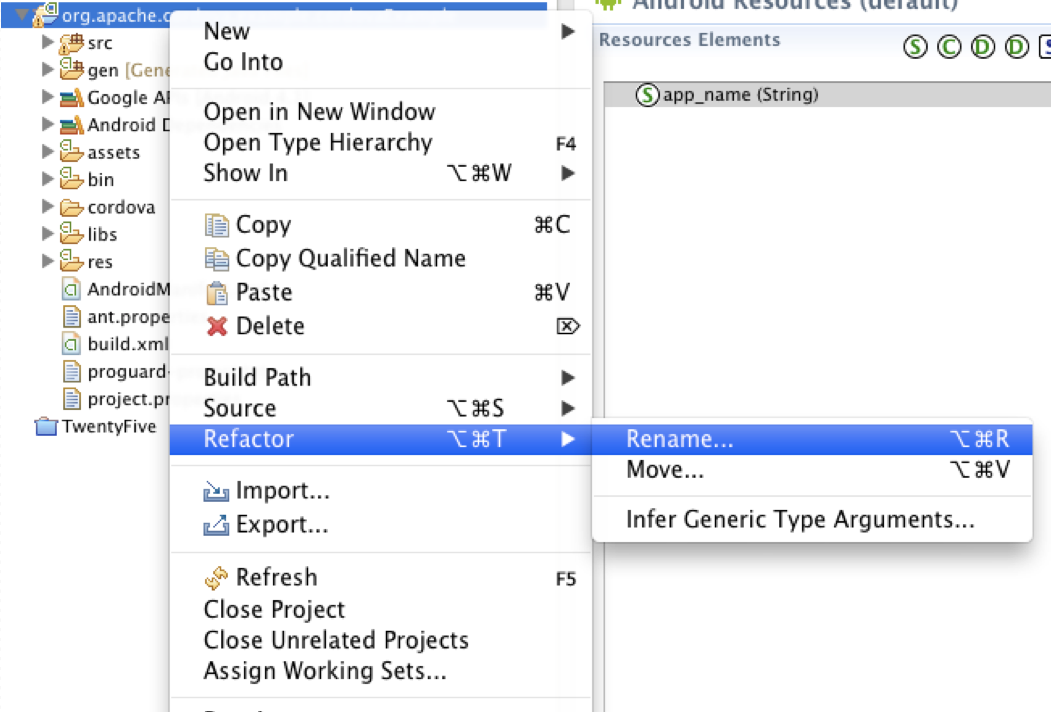
The project is copied into the Eclipse workspace now. But it is still called “org.apache.cordova.example”. We would rename the project by right click on the project and choose Refactor > Rename.

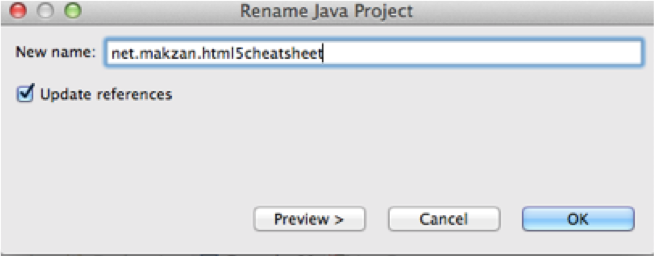
The project name often comes with namespace which is in reverse-domain style. For me, I would make it “net.makzan.html5cheatsheet”.

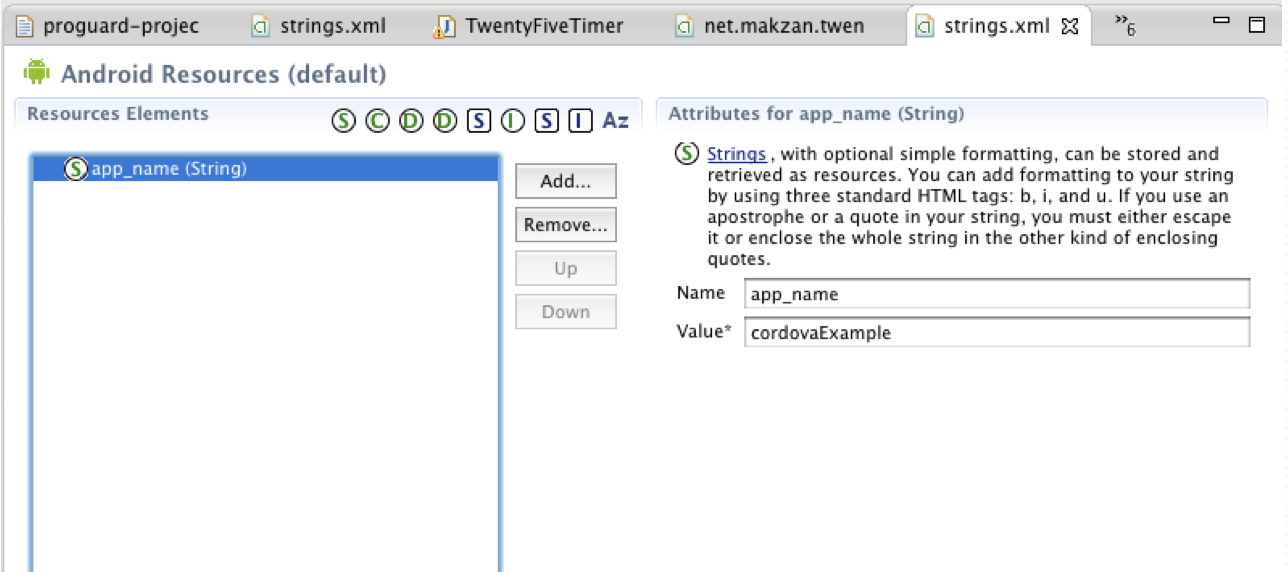
Then in the strings.xml, we set value of the app_name to the name appear on Android apps screen.
Then run the project and the virtual device will launch with the PhoneGap app.
Issue: Unable to resolve target “Google Inc.:Google APIs:X”.
Set the target API in the manifest, then restart Eclipse.
What’s next? We’re going to take a look at “The node.js approach”.
