Table of Content
Converting objects into JSON string
Does saving string only limit our usage with local storage? No.
It can still save object by making the object into string. Technically we can use any kind of string serialization but JSON is a good choice here.
Here is how we can convert the data between string and object by using the JSON utility.
JSON.stringify(obj) to convert object into string. And
JSON.parse(string) to convert string into object.
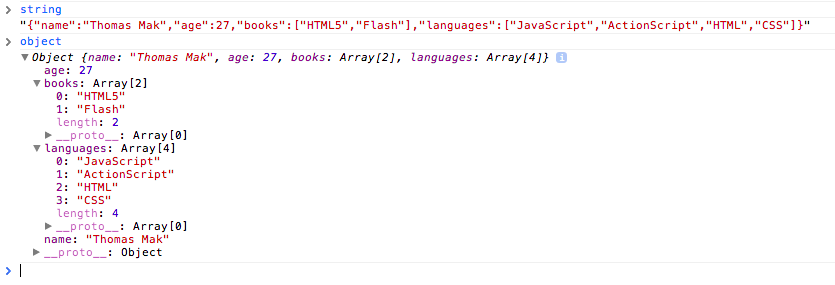
Assume now we have the following code of a JavaScript data object. The last two lines convert the object into string and pares back to object again.
And this is how browser executes the code above.
By using the JSON stringify and parse technique, we can use local storage to store and retrieve data.
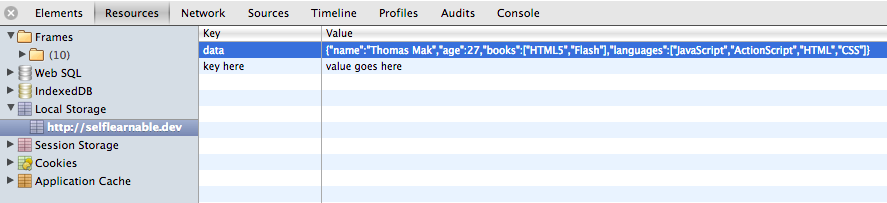
Borwsers offer inspector to check the stored data. And please note that the user can alter any data stored in local.
What’s next? We’re going to take a look at “More complex keys”.