Table of Content
Changing the app style
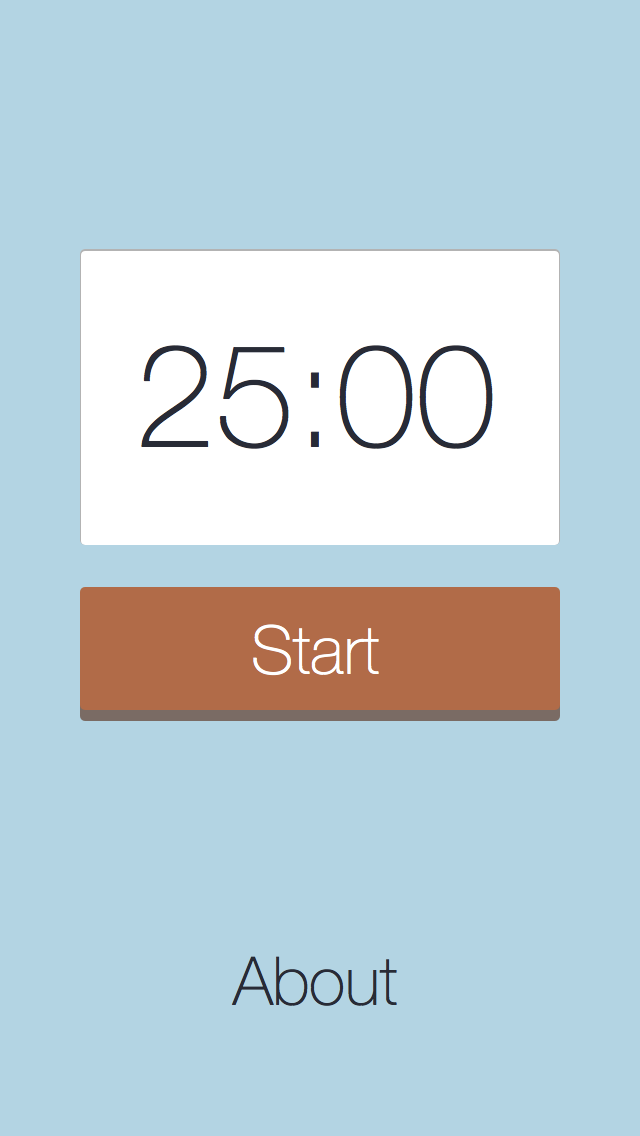
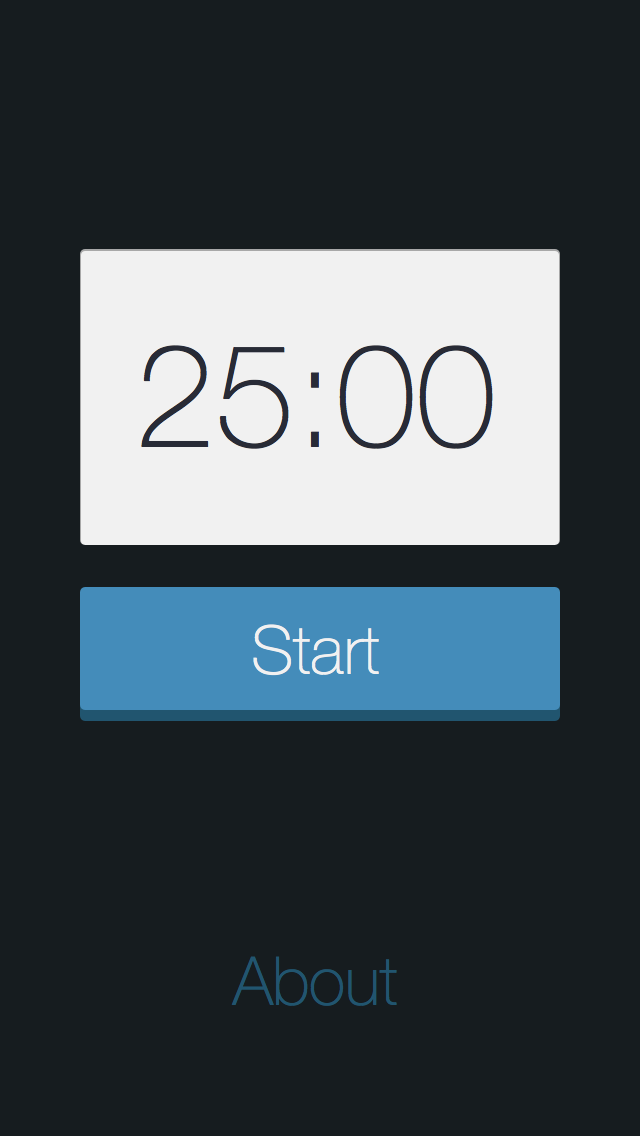
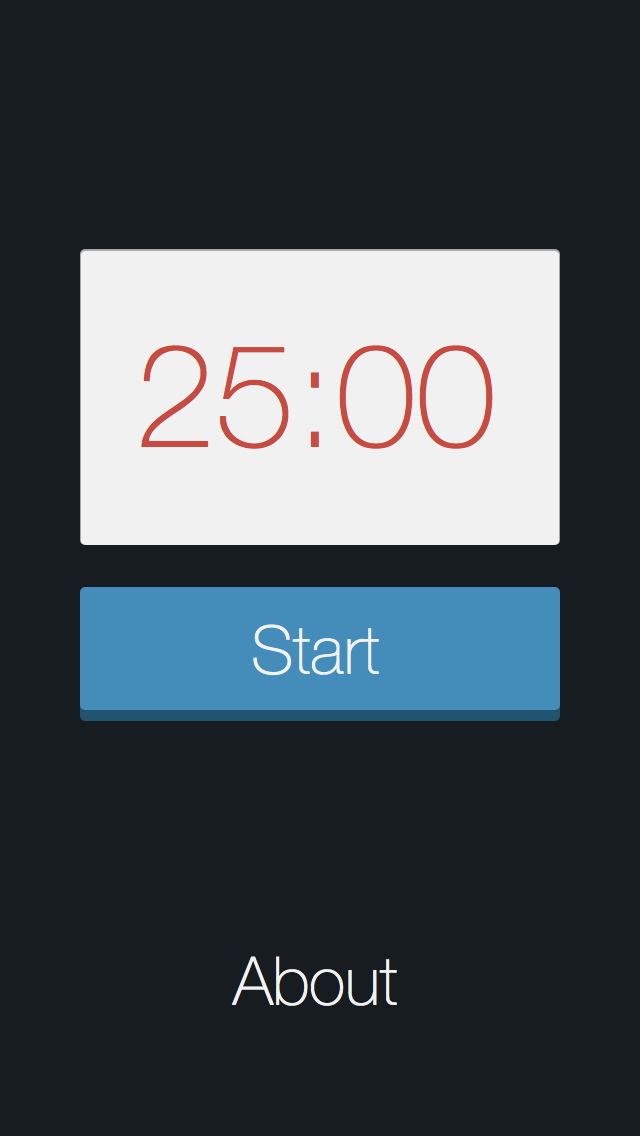
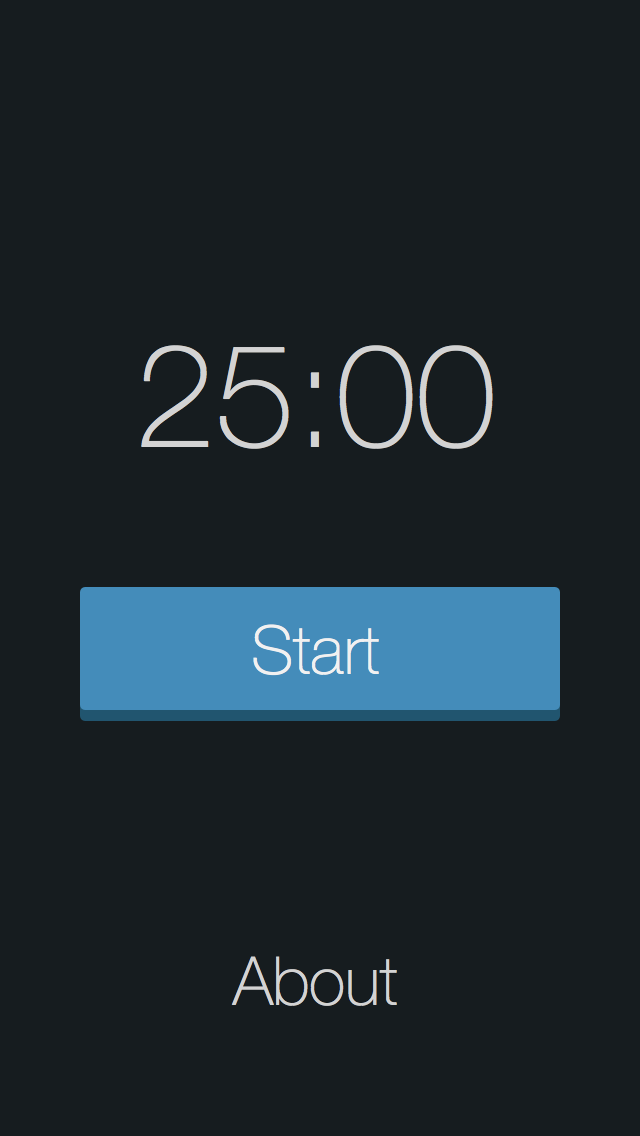
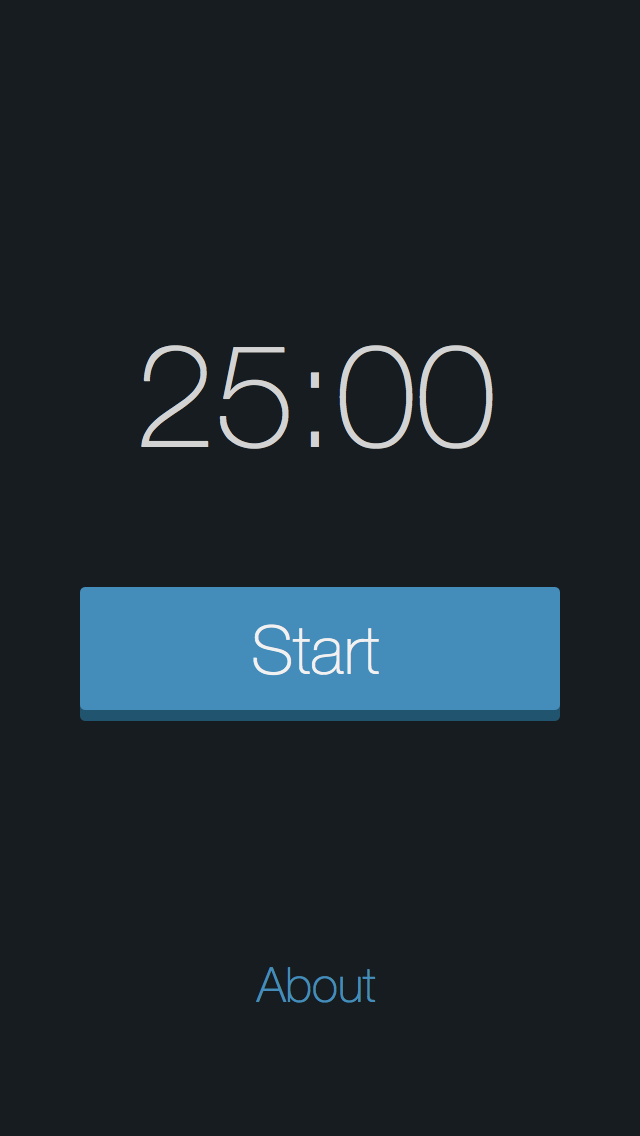
The following are some mockups on the TwentyFive app visual.
(Swipe left and right for more mockups)





Exercise, please change the CSS of the app to one of the mockups.
What’s next? We’re going to take a look at “Adding tutorial page at the beginning”.
