Table of Content
Building a company app
In this session, we will create a template of company app.

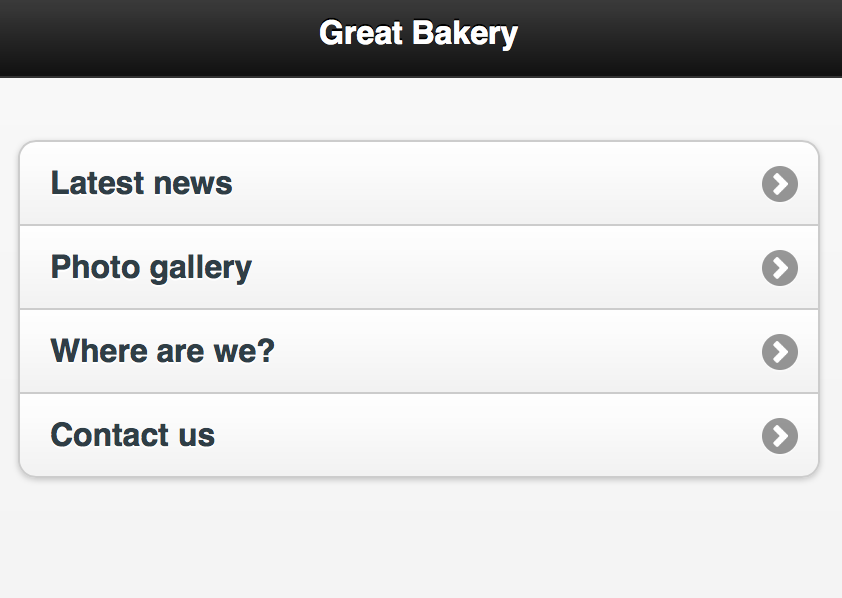
Check the final product.
We will use list view as the root navigation that includes the following links:
- – Latest News
- – Photo gallery
- – Where are we
- – Contact us
So we need 5 pages at least: root, news, gallery, map, contact. Let’s create them in the HTML file.
The root page.
1<div data-role='page' id='root'> 2 <div data-role='header'> 3 <h1>Great Bakery</h1> 4 </div> 5 <div data-role='content'> 6 <ul data-role='listview' data-inset='true'> 7 <li><a href='#news'>Latest news</a></li> 8 <li><a href='#gallery'>Photo gallery</a></li> 9 <li><a href='#map'>Where are we?</a></li> 10 <li><a href='#contact'>Contact us</a></li> 11 </ul> 12 </div> 13</div>
The news page that list the news title.
The gallery page.
The map page.
The contact page.
What’s next? We’re going to take a look at “jQuery Google Map”.
